在Google I / O '17上, Google向我们介绍了Flutter - 一个用于创建移动应用程序的新开源库。
您可能知道,Flutter是一个用于创建具有漂亮UI的跨平台移动应用程序的解决方案,Flutter设计视图的方式与Web应用程序类似,因此您可以找到许多与HTML / CSS相似的地方。
根据他们的承诺:
Flutter makes it easy and fast to build beautiful mobile apps.
听起来还不错,但如今的市场上到处冲刺着各种跨平台的解决方案,比如说有 - Xamarin,PhoneGap,Ionic,React Native等等这些优秀的框架,它们都能开发出各种不错的跨平台应用,但是与Flutter比起来,由于它的完全开源,又是有Google这个大公司的背景,它的未来前途无量。
为什么我要开始使用Flutter开发移动APP?
因为腾讯,阿里巴巴,Google,京东等大公司都在使用它,我还有什么理由不尝试一下Flutter给我的开发快感呢?除此之外,Flutter还有如下一些特点,虽然不能构成您选择它的理由,但也是你的一项重要的参考!
Flutter是一个移动SDK,允许我们创建跨平台的移动应用程序(因此您可以编写一套代码并在Android和iOS上运行该应用程序,运行产生的Android与IOS代码都是原生的,不含JS与HTML,并且可以拿出来在Android Studio或者Xcode中独立运行),它使用Google开发的语言Dart语言编写代码,如果您以前使用过Java,则会非常熟悉,您可以像这样构建布局树,而不是XML文件。
import 'package:flutter/material.dart';
class HelloFlutter extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: "HelloFlutter",
home: new Scaffold(
appBar: new AppBar(
title: new Text("HelloFlutter"),
),
body: new Container(
child: new RaisedButton(onPressed: _handleOnPressed),
),
),
);
}
}如您所见,布局是根据嵌套的组件(Widgets)构建的。核心Widget是MaterialApp(这是整个应用程序),然后我们有Scaffold(这是主要的布局结构),然后我们内部有AppBar(如Android Toolbar)和一些Container作为body。在body中,我们将放置我们的布局小部件 - Text文本,RaisedButton按钮等。
1.Flutter特点一:热加载
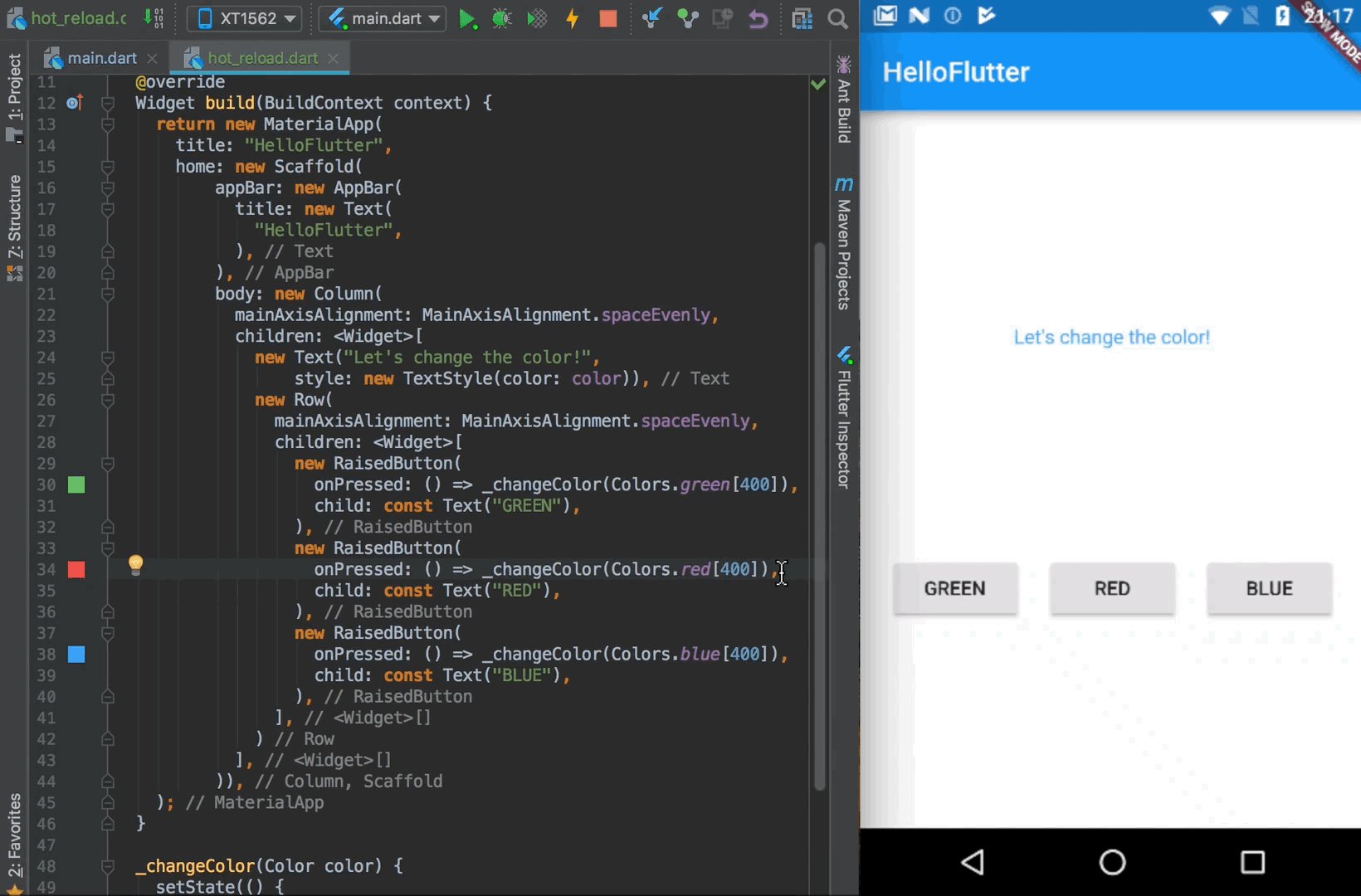
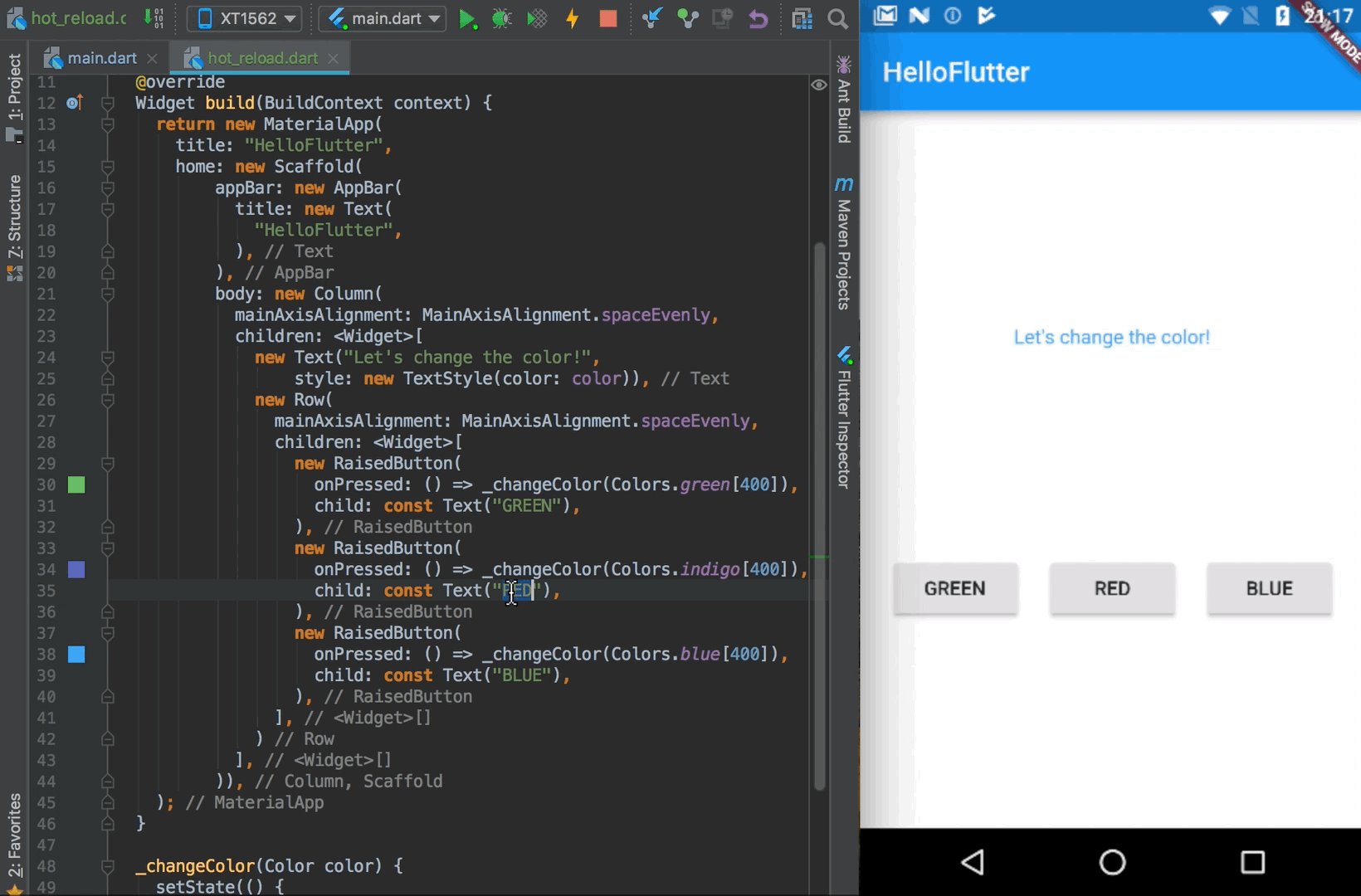
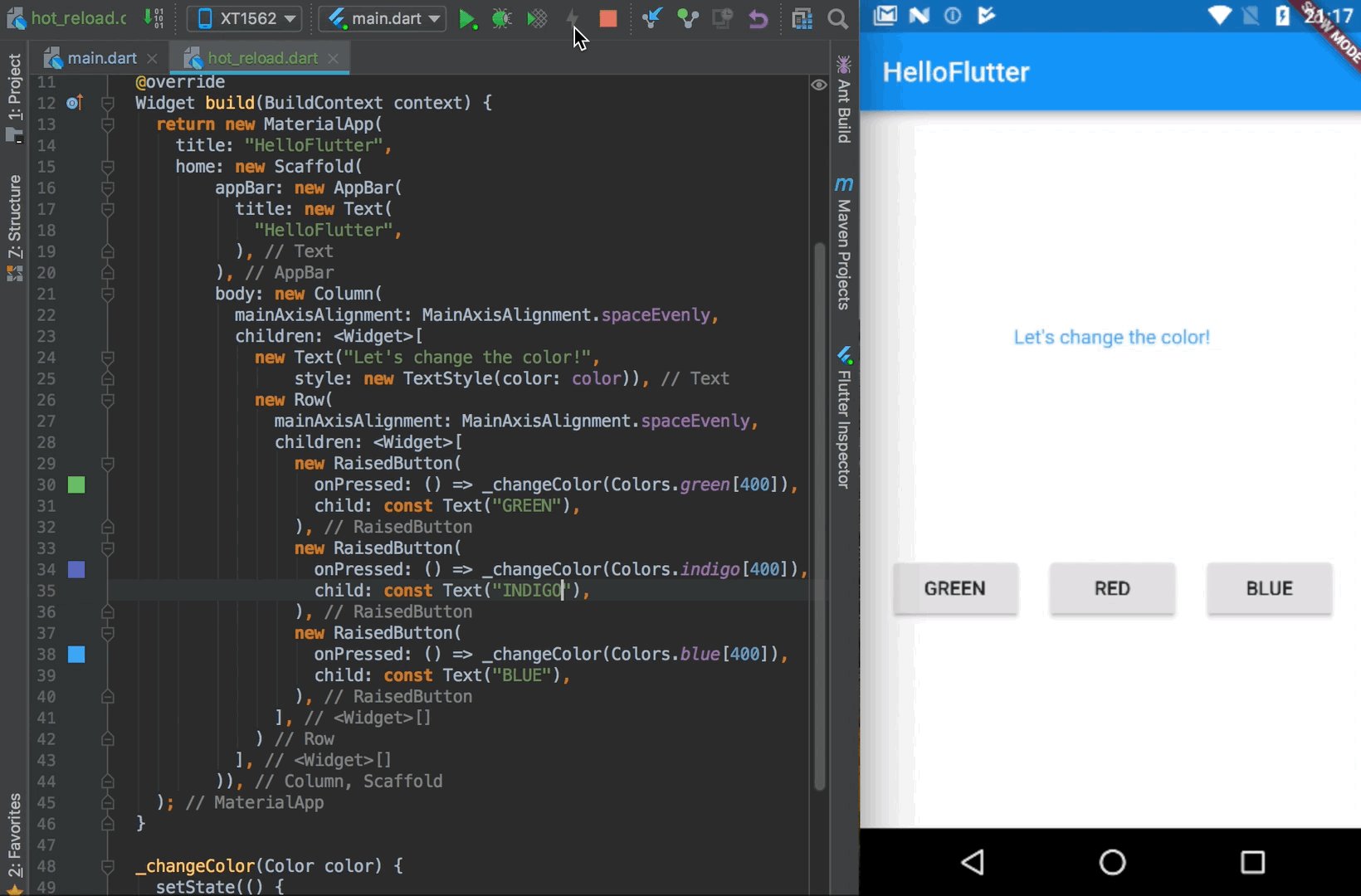
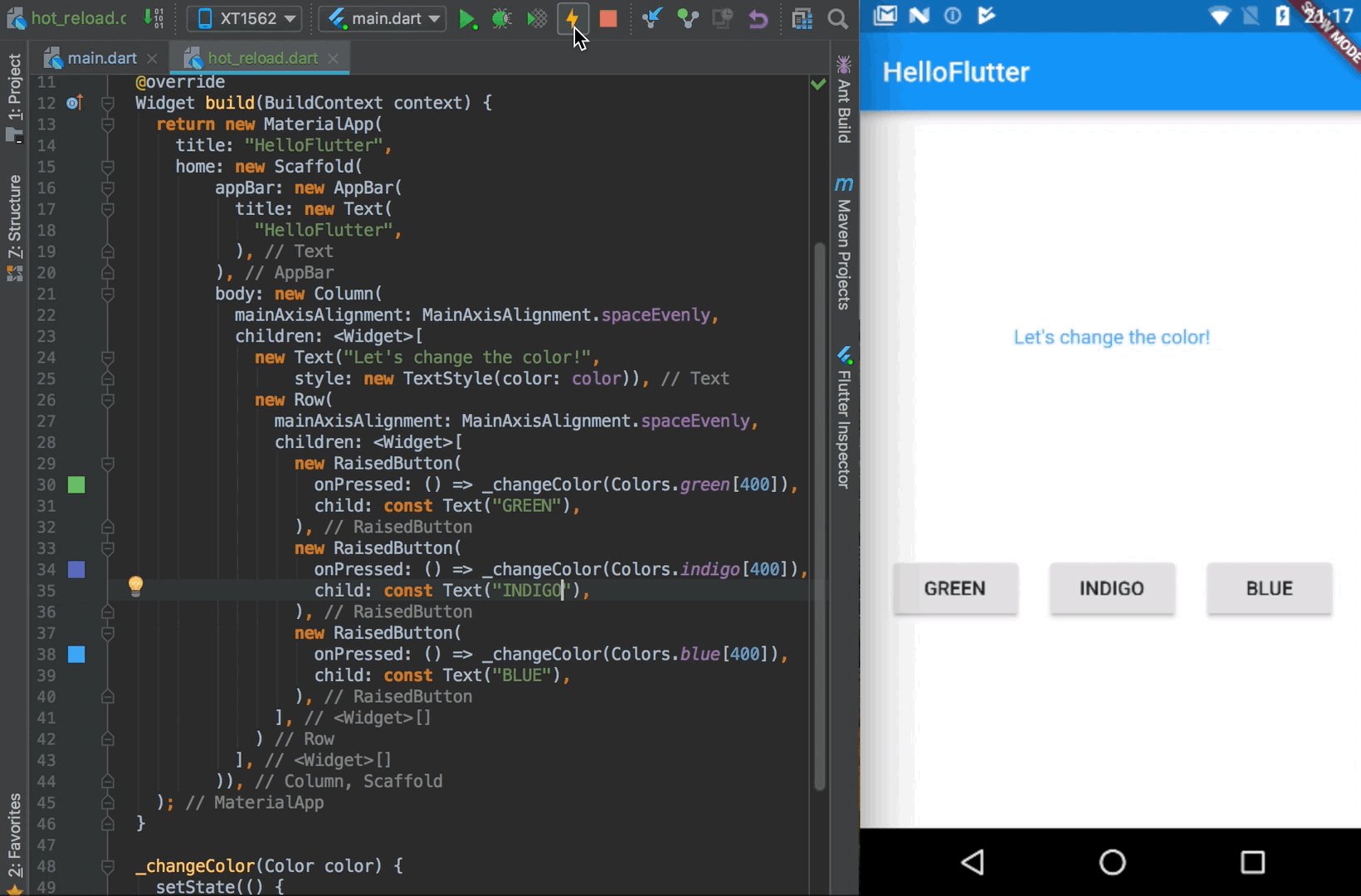
我们在下方示例中添加了三个按钮,每个按钮都会改变文字的颜色,当我们修改按钮的文字之后,再点击“Hot Reload”键之后,按钮文字马上就可以产生变化,如图所示:

2.全套(Material Design)小部件
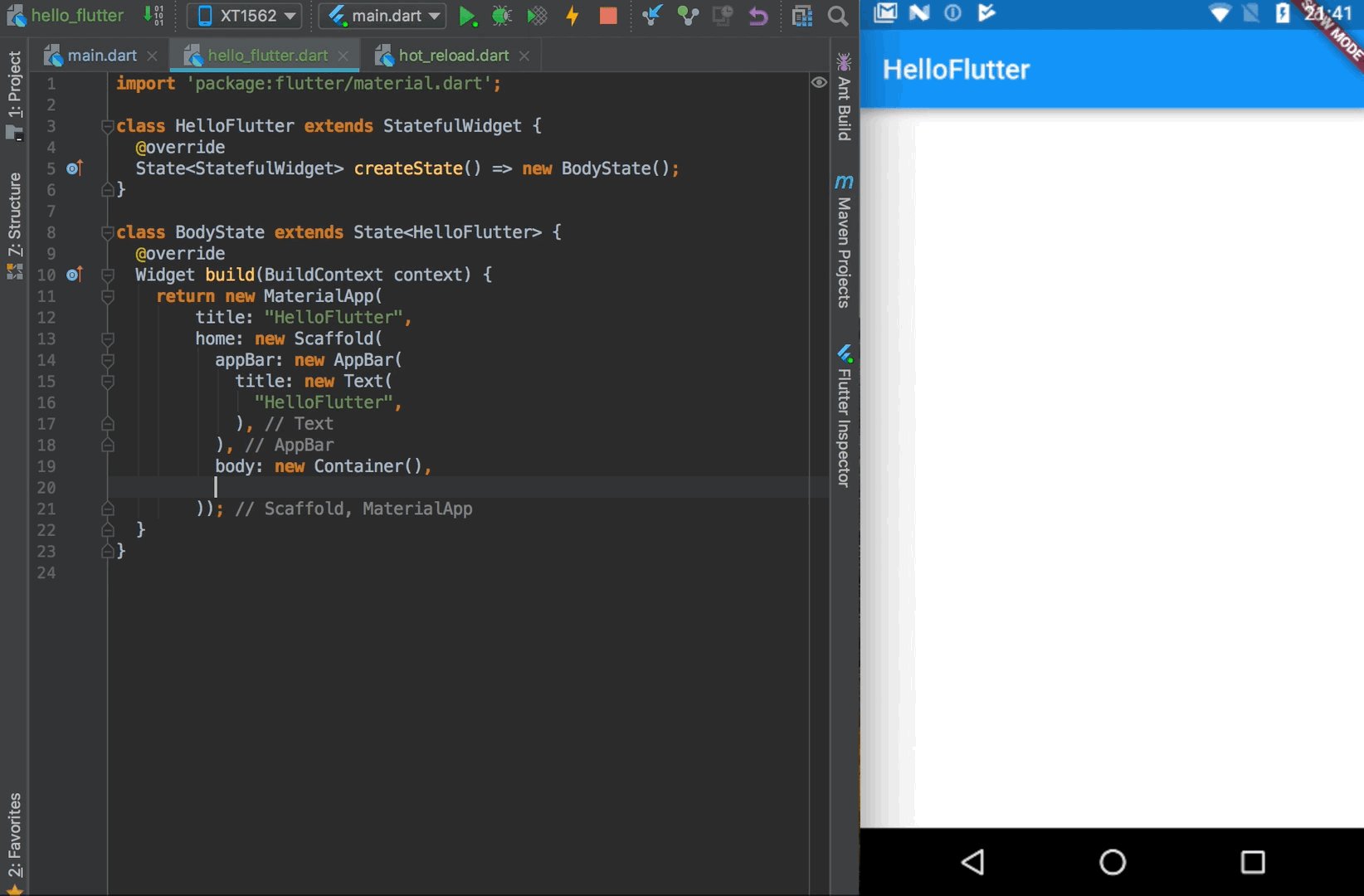
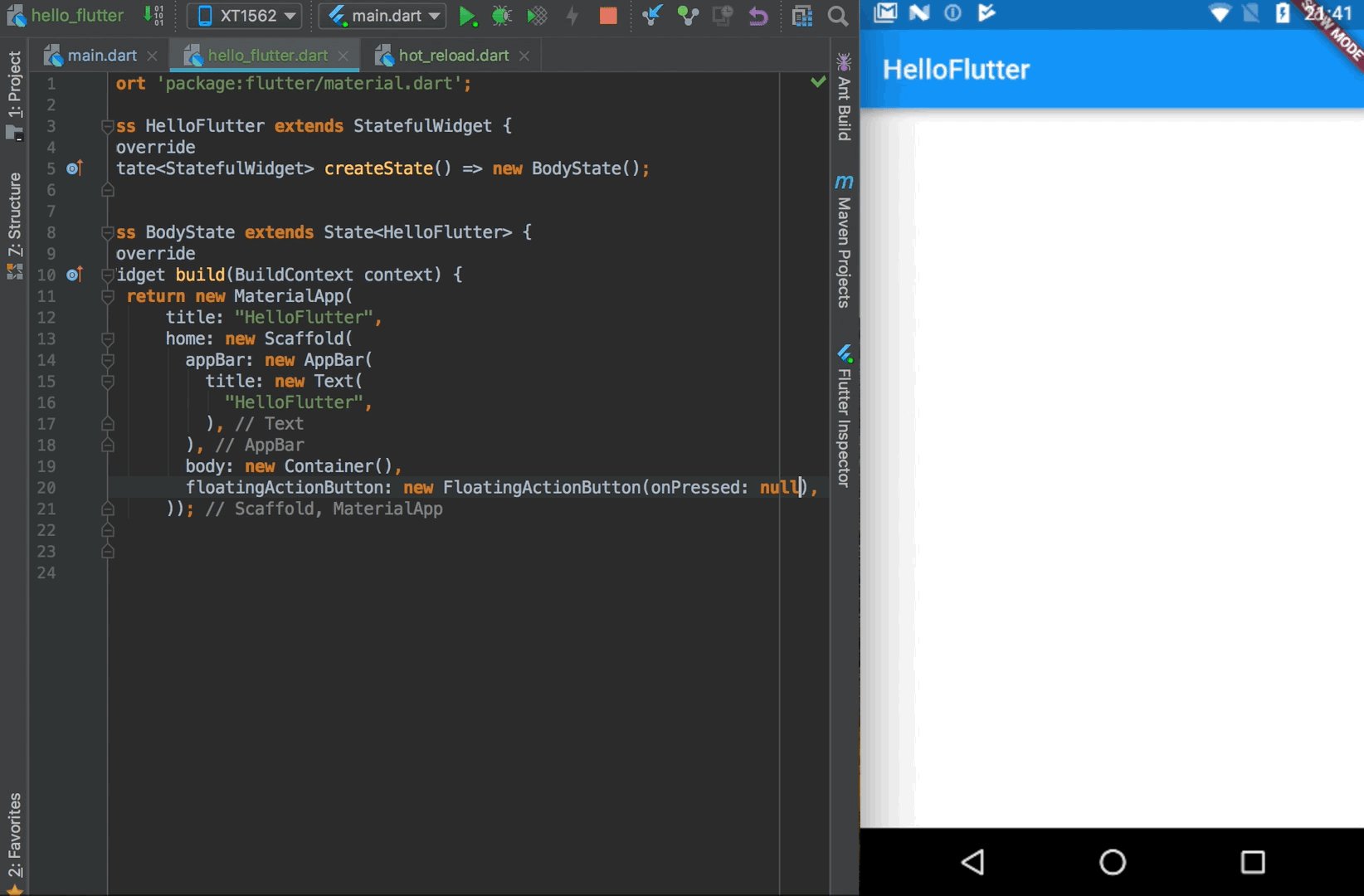
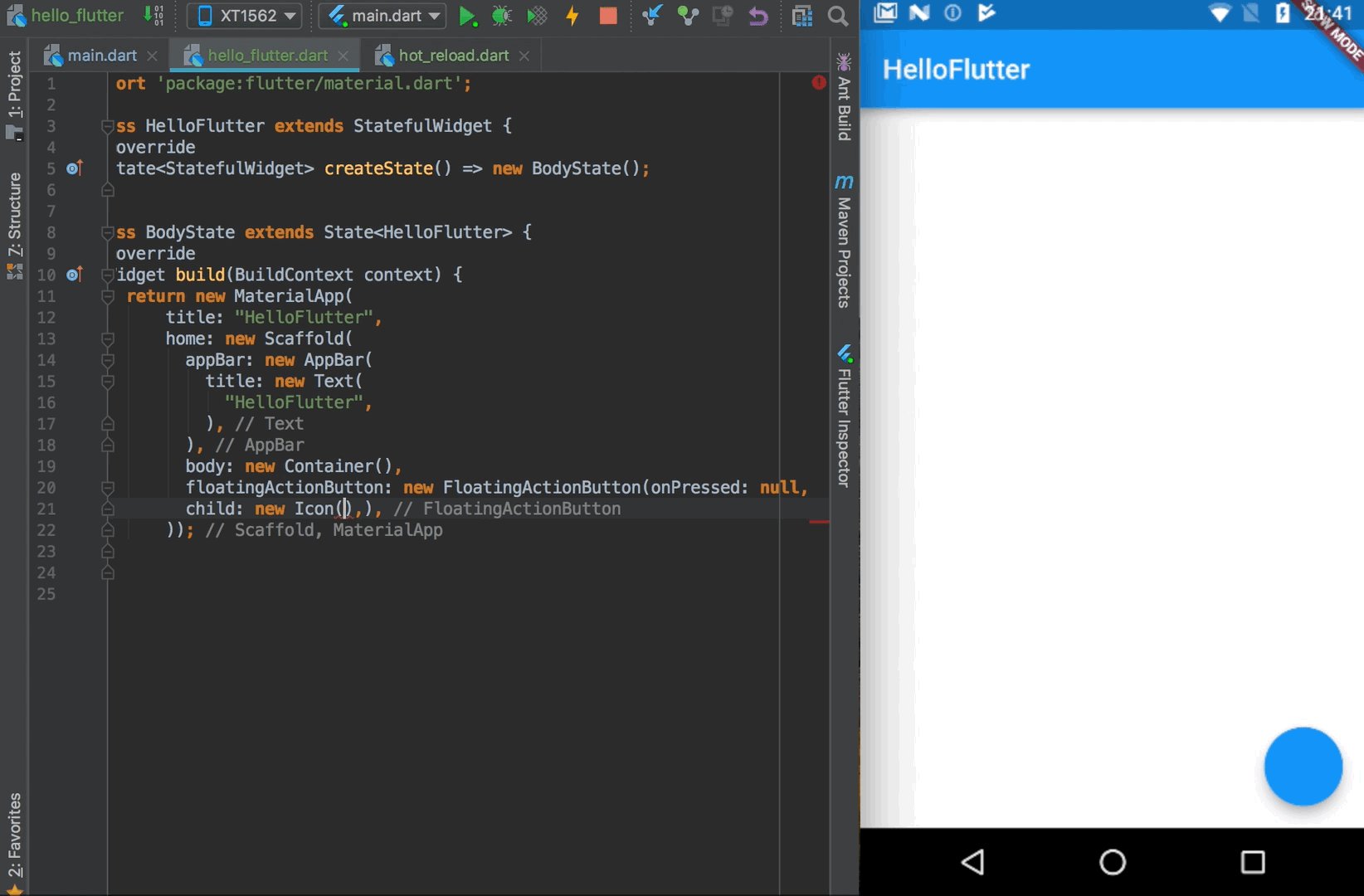
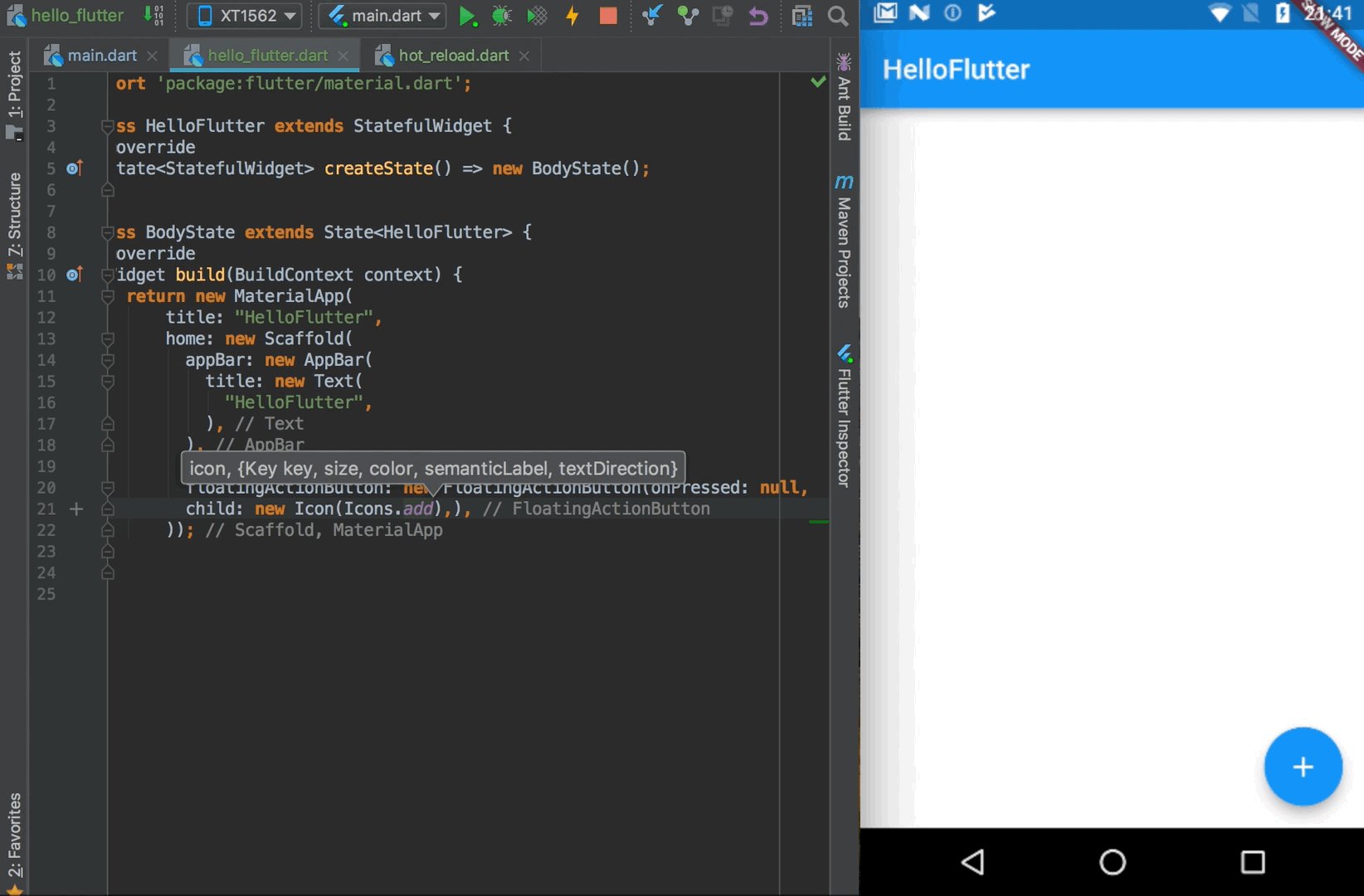
Flutter的另一个好处是我们有一个非常丰富的内置UI组件目录。有两组小部件 - Material Design(适用于Android)和Cupertino(适用于iOS),您可以选择并轻松实现您想要的任何内容,你想创建新的FloatingActionButton?

全套(Material Design)小部件,最棒的是,您可以在每个平台上实现每个小部件。如果您实现了一些Material Design或Cupertino小部件,它在每个Android和iOS设备上看起来都是一样的。您不必担心在这两种设备上的界面不一致问题。
3.一切都是(Widgets)小部件
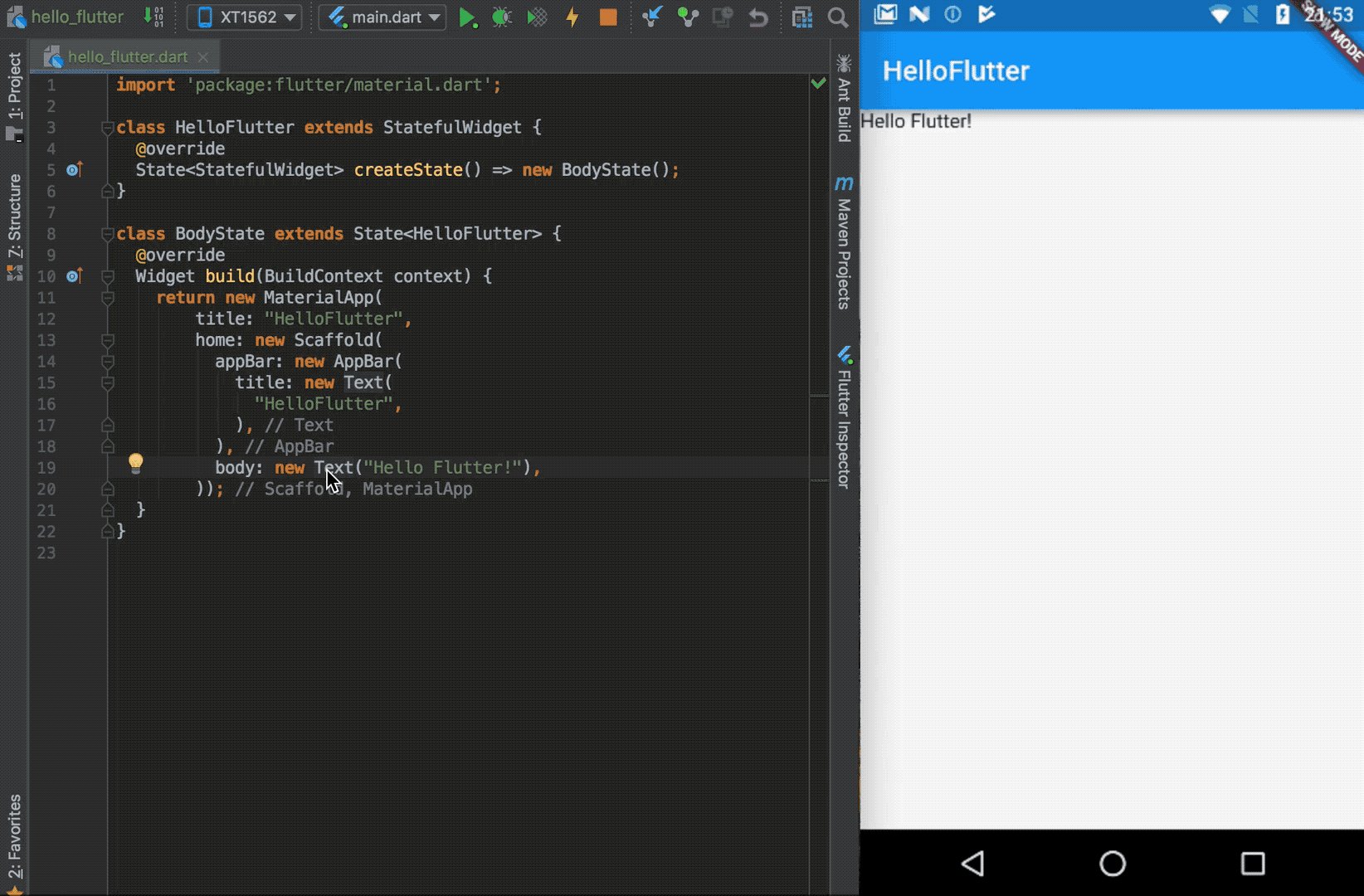
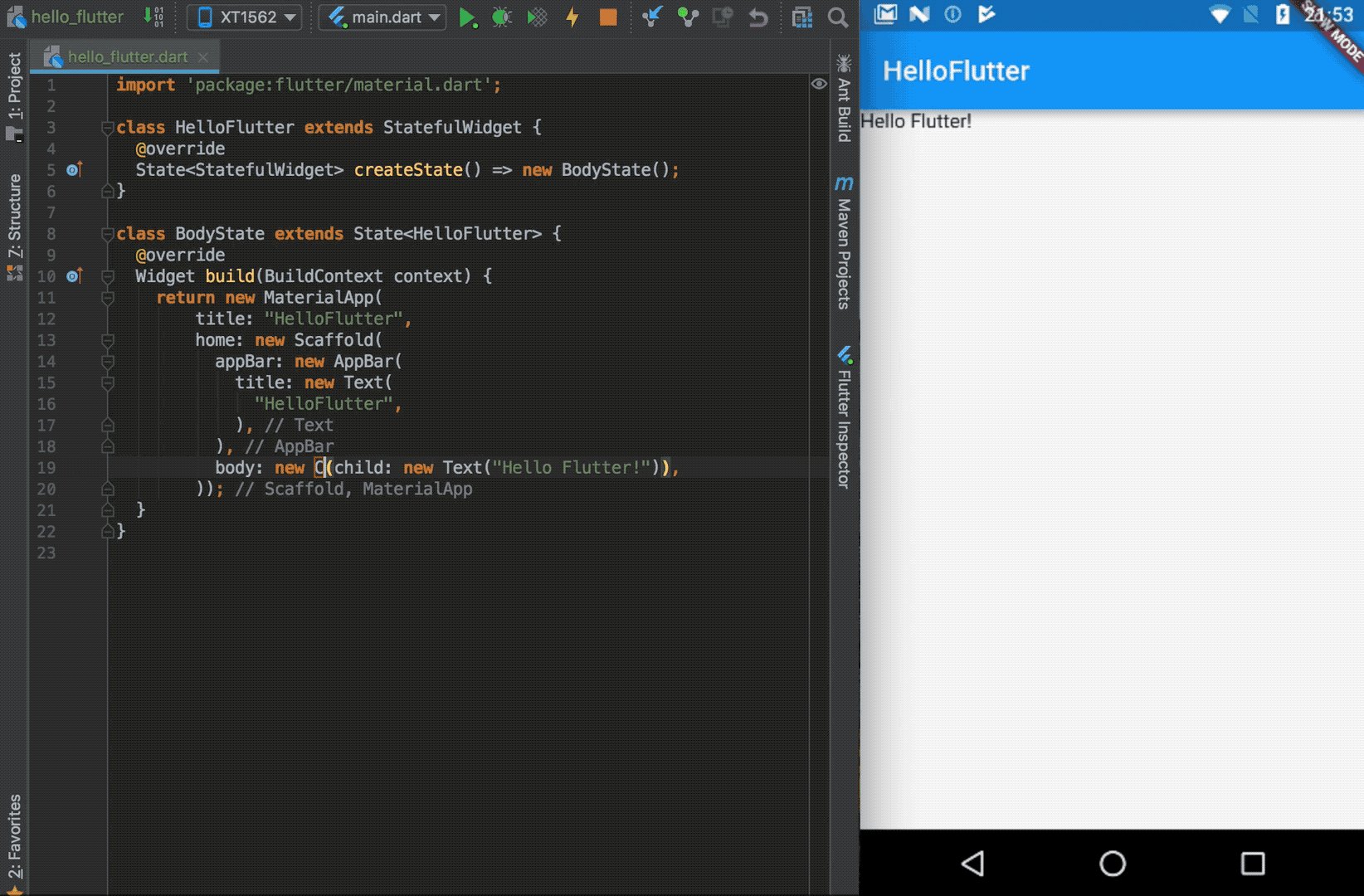
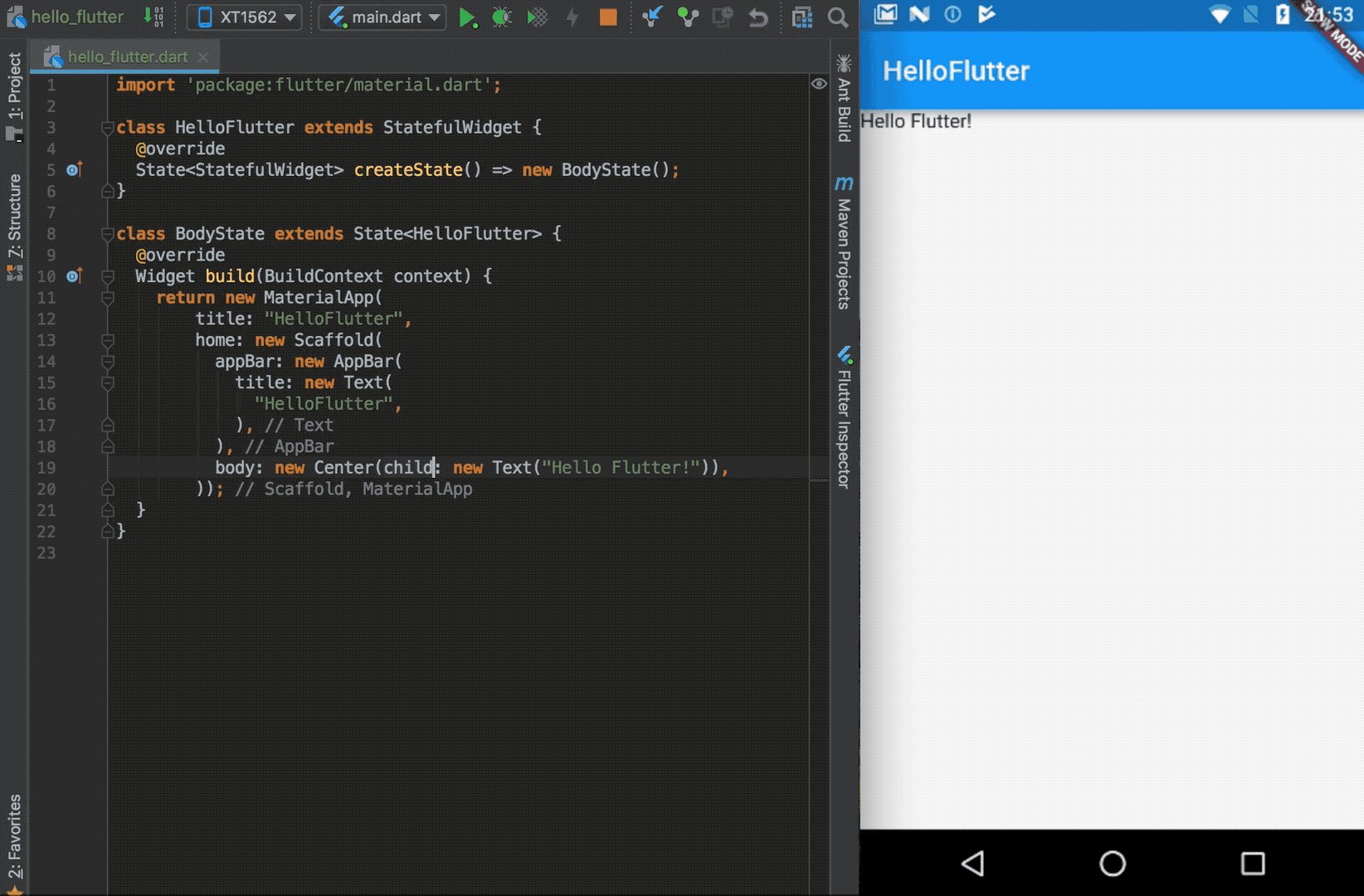
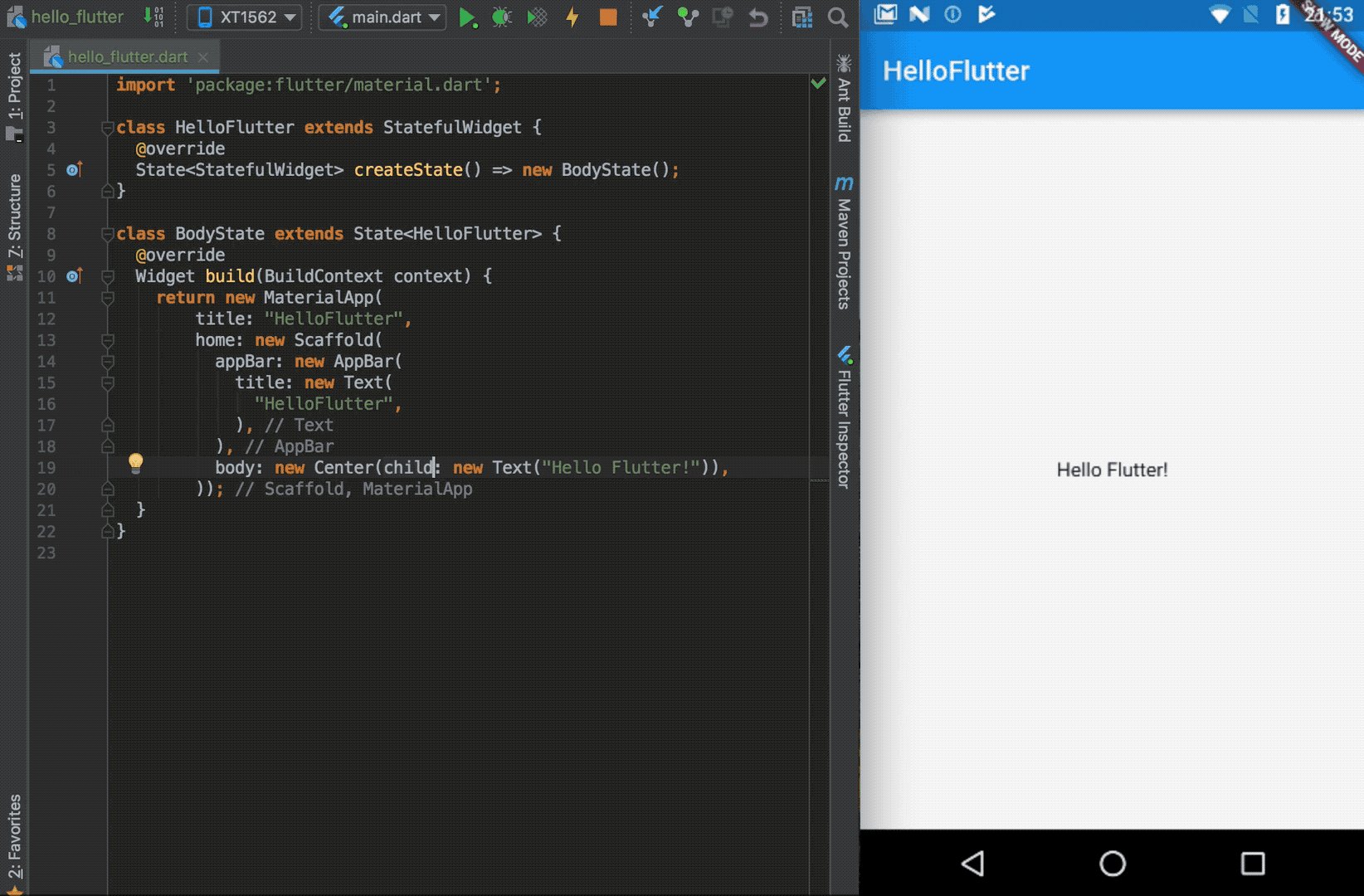
正如您在上一个gif中看到的那样,创建UI非常简单。这要归功于Flutter的核心原则,即一切都是小部件,你的app类是一个小部件(MaterialApp),你的整个布局结构是一个小部件(Scaffold),基本上,一切都是一个小部件(AppBar,Drawer,SnackBar)。你想让你的视图居中吗?用中心“Center”小部件包裹它即可。

4.Android / iOS可设置不同主题
Android / iOS默认是相同主题,我们希望我们的Android应用程序看起来与iOS应用程序不同,不仅在颜色方面,而且在小部件的尺寸和样式方面也存在差异,我们可以通过主题在Flutter中实现这一点:

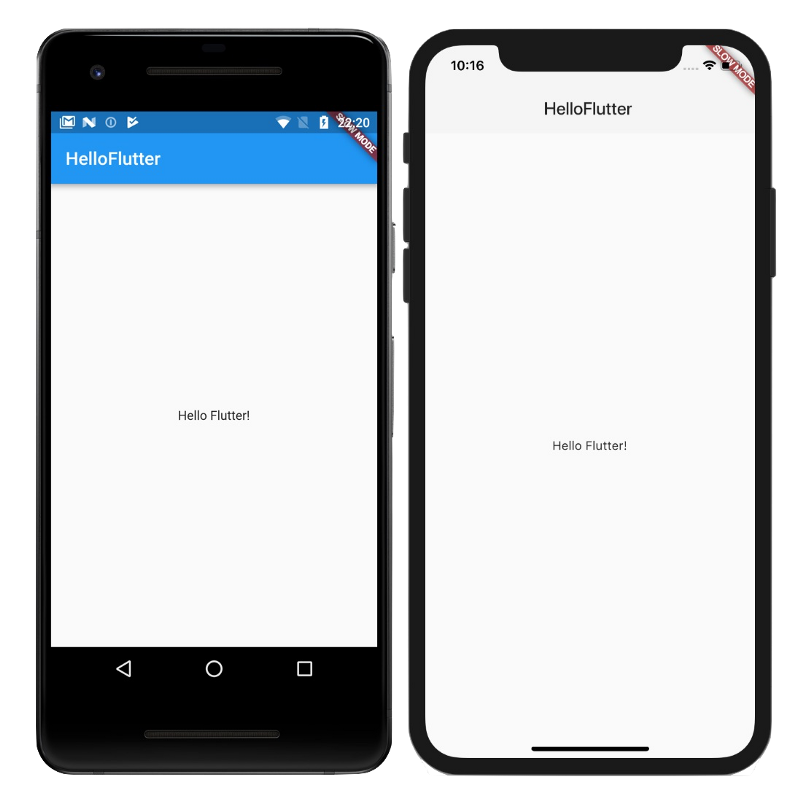
如您所见,我们为工具栏(AppBar)设置了不同的颜色和高度,咱可以使用Theme.of(context).platform参数获取当前平台(Android / iOS):
import 'package:flutter/material.dart';
class HelloFlutter extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: "HelloFlutter",
theme: new ThemeData(
primaryColor:
Theme.of(context).platform == TargetPlatform.iOS
? Colors.grey[100]
: Colors.blue),
home: new Scaffold(
appBar: new AppBar(
elevation:
Theme.of(context).platform == TargetPlatform.iOS
? 0.0
: 4.0,
title: new Text(
"HelloFlutter",
),
),
body: new Center(child: new Text("Hello Flutter!")),
));
}
}5.Flutter还有很多很多
Flutter包含了许多的Plugin插件,还有很多的软件包,我们可以使用它们实现谷歌地图,传感器,发送HTTP请求,拍照等功能,会非常的齐全,后期也会经过Google公司的不断完善与升级,相信以后Flutter会更成熟,更稳定!
如何Start开始我们的Flutter项目?请查看教程:
Flutter快速入门教程_Google flutter环境配置并运行flutter项目