Flutter AlertDialog对话框在移动开发中也是非常常见的,想要实现一个确认或取消的对话框,只需要在一个flutter函数中实现showDialog方法即可,下面来看一下Flutter对话框的实现方法,在class类下与build(BuildContext context)方法同级的地方加入以下函数,代码如下:
Future<void> _askedToLoad() async {
return showDialog<Null>(
context: context,
barrierDismissible: true,
builder: (BuildContext context) {
return new AlertDialog(
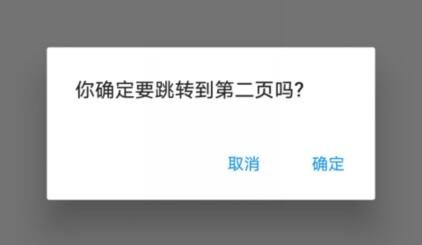
title: new Text('你确定要跳转到第二页吗?', style: new TextStyle(fontSize: 17.0)),
actions: <Widget>[
new FlatButton(
child: new Text('取消'),
onPressed: (){
Navigator.of(context).pop();
},
),
new FlatButton(
child: new Text('确定'),
onPressed: (){
Navigator.push(context, new MaterialPageRoute(builder: (context) => new SecondPage()));
},
)
],
);
}
);
}此时我们只需要在flutter Button onPress点击事件中调用自定义的“_askedToLoad()”方法即可弹出对话框了,代码如下:
new MaterialButton(
child: Text("点击跳转",),
onPressed: () {
//调用方法
_askedToLoad();
},
),效果如图所示: