Flutter webview插件是用来在APP内部加载网页的,它跟Flutter url_launcher插件的不同之处在于:前者只是在app内部打开web网页,而url_launcher则是调用手机默认的功能做事情,例如调用默认的浏览器打开web网页(跳出app了),调用默认的拨号功能打电话,调用手机发邮件功能给某个邮箱发邮件等,后者功能更多一点。
Flutter webview插件的全称为flutter_webview_plugin(点击进入有官网文档),是Flutter官网开发的网页插件,那么我们如何来使用flutter webview插件呢?
一:安装Flutter WebView插件
首先在pubspec.yaml文件里面的“dependencies”下加入webview插件的依赖,如果有新版本请查看官网,代码如下所示:
dependencies: flutter_webview_plugin: ^0.3.0+2
在Dart文件顶部导入“flutter_webview_plugin”插件的包,代码如下:
import 'package:flutter_webview_plugin/flutter_webview_plugin.dart';
二:Flutter WebView使用简单说明
Route路由实现:
Flutter要跳转需要首先理解什么是Route路由,route就是从一个页面跳转到另外一个页面的封装,给这个页面的url取一个“name”标识,然后使用navigator来打开这个路由标识,代码如下:
routes: {
"/webview": (_) => WebviewScaffold(
url: url,
appBar: AppBar(
title: Text("打开的网页"),
),
withJavascript: true,
withLocalStorage: true,
withZoom: true,
)
},Navigator加载网页:
Route路由定义好之后,我们就可以使用Navigator对象来加载网页了,代码如下:
Navigator.of(context).pushNamed("/webview");三:Flutter WebView完整代码与效果展示
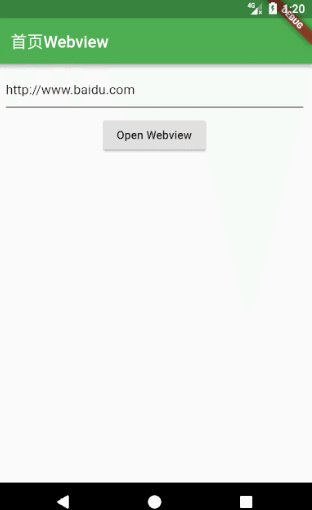
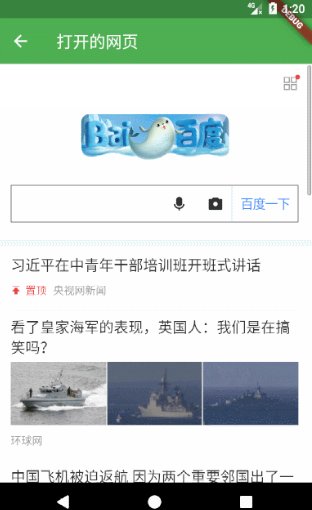
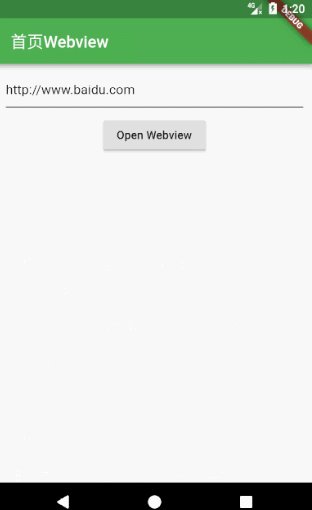
此案例就是使用flutter webview插件来打开“TextField”输入框控件里面的网址,点击Button按钮则会执行打开网页的操作,完整代码如下:
import 'package:flutter/material.dart';
import 'package:flutter_webview_plugin/flutter_webview_plugin.dart';
String url = 'http://www.baidu.com';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Weview',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: MyHomePage(title: 'Webview'),
routes: {
"/webview": (_) => WebviewScaffold(
url: url,
appBar: AppBar(
title: Text("打开的网页"),
),
withJavascript: true,
withLocalStorage: true,
withZoom: true,
)
},
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
NewWeb createState() => NewWeb();
}
class NewWeb extends State<MyHomePage> {
final webviewPlugin = FlutterWebviewPlugin();
TextEditingController controller = TextEditingController(text: url);
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
appBar: AppBar(
title: Text("首页Webview"),
),
body: Center(
child: Column(
children: <Widget>[
Container(
padding: EdgeInsets.all(10.0),
child: TextField(
controller: controller,
),
),
RaisedButton( //按钮点击事件
child: Text("Open Webview"),
onPressed: () {
Navigator.of(context).pushNamed("/webview");
},
)
],
),
),
);
}
@override
void initState() {
// TODO: implement initState
super.initState();
webviewPlugin.close();
controller.addListener(() {
url = controller.text;
});
}
@override
void dispose() {
// TODO: implement dispose
webviewPlugin.dispose();
controller.dispose();
super.dispose();
}
}上方代码的效果如图所示:

备注说明:
官网中有介绍FlutterWebviewPlugin的launch()方法,它与flutter url_launcher插件打开网页的效果一样的,都是调用默认的浏览器打开web网页,而不是APP内部打开网页,这点要注意!