Android Dialog对话框的使用特别广泛,特别是AlertDialog和ProgressDialog这两个类用得最多,下面分别对Android的各种类型对话框的使用进行总结,此篇文章并非小编远程,文章来源于CSDN网站,小编只是作为笔记记录在自己的网站中。
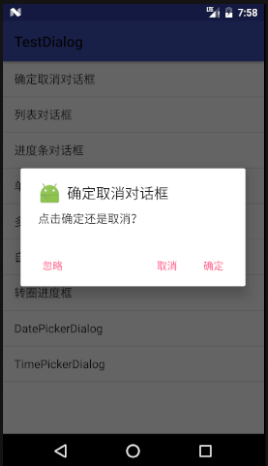
1、确定取消对话框
// 使用AlertDialog.Builder初始化对话框
AlertDialog.Builder builder0 = new AlertDialog.Builder(context);
// 设置图标
builder0.setIcon(R.mipmap.ic_launcher);
// 设置标题
builder0.setTitle("确定取消对话框");
// 设置显示内容
builder0.setMessage("点击确定还是取消?");
// 确定按钮
builder0.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(context, "您点击了确定!", Toast.LENGTH_SHORT).show();
}
});
// 中立按钮(常用作忽略)
builder0.setNeutralButton("忽略", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(context, "您选择了忽略!", Toast.LENGTH_SHORT).show();
}
});
// 取消按钮
builder0.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(context, "您点击了取消!", Toast.LENGTH_SHORT).show();
}
});
// 创建对话框并展示
builder0.create().show();效果如图所示:

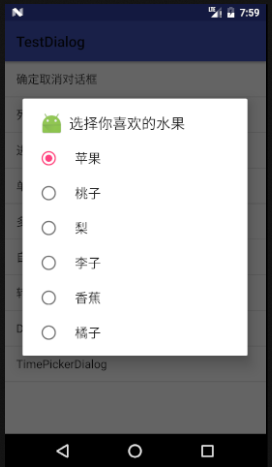
2、列表对话框
final String[] items = {"苹果", "桃子", "梨", "李子", "香蕉", "橘子"};
AlertDialog.Builder builder1 = new AlertDialog.Builder(context);
builder1.setIcon(R.mipmap.ic_launcher);
builder1.setTitle("选择你喜欢的水果");
// 注意:如果是列表形式的对话框,就不能有message
// 设置列表并绑定点击事件
builder1.setItems(items, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(context, "你最喜欢的水果是" + items[which] + "!", Toast.LENGTH_SHORT).show();
}
});
builder1.create().show();效果如图所示:

3、条形进度条对话框
private boolean isThreadInterrupted; // 标识进度条是否被隐藏,即线程是否被销毁
// 通过new的方式直接创建ProgressDialog
final ProgressDialog progressDialog2 = new ProgressDialog(context);
progressDialog2.setIcon(R.mipmap.ic_launcher);
progressDialog2.setTitle("正在下载文件......");
// 设置进度条的样式(这里是横向的进度条)
progressDialog2.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
// 设置最大进度
progressDialog2.setMax(100);
// 当进度对话框正在加载数据的时候,如果点击对话框外围,不隐藏对话框
progressDialog2.setCanceledOnTouchOutside(false);
// 新建线程加载进度
final Thread loadThread = new Thread(new Runnable() {
@Override
public void run() {
int progress = 0;
while (++progress <= 100) {
if (!isThreadInterrupted) {
progressDialog2.incrementProgressBy(1);
try {
Thread.sleep(100);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
if (!isThreadInterrupted) {
// 进度加载完成后隐藏对话框,同时弹出Toast
context.runOnUiThread(new Runnable() {
@Override
public void run() {
progressDialog2.dismiss();
Toast.makeText(context, "文件下载完成!", Toast.LENGTH_SHORT).show();
}
});
} else {
// 重置,下次点击ListView的这个Item时可以重新开启线程下载
isThreadInterrupted = false;
}
}
});
loadThread.start();
// 设置一个按钮,第一个参数是指定这个按钮的作用(Positive/Negative/Neutual)
progressDialog2.setButton(ProgressDialog.BUTTON_NEGATIVE, "取消下载", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
// 点击取消下载按钮后阻塞下载线程
isThreadInterrupted = true;
}
});
// 显示对话框
progressDialog2.show();效果如图所示:

4、圆形进度条对话框
// 如果不指定Dialog类的ProgressStyle,则默认显示一个圆形的进度框
final ProgressDialog progressDialog6 = new ProgressDialog(context);
progressDialog6.setMessage("正在加载......");
progressDialog6.setCanceledOnTouchOutside(false);
progressDialog6.show();
// 进度条三秒后消失,同时弹出Toast
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
context.runOnUiThread(new Runnable() {
@Override
public void run() {
progressDialog6.dismiss();
Toast.makeText(context, "加载完成!", Toast.LENGTH_SHORT).show();
}
});
}
}, 3000);效果如图所示:

5、多选列表对话框
final String[] items = {"苹果", "桃子", "梨", "李子", "香蕉", "橘子"};
final boolean[] checkState = {false, false, false, false, false, false};
final AlertDialog.Builder builder4 = new AlertDialog.Builder(context);
builder4.setIcon(R.mipmap.ic_launcher);
builder4.setTitle("选择你喜欢的水果");
// 设置多选选项,并绑定点击事件
builder4.setMultiChoiceItems(items, new boolean[]{false, false, false, false, false, false},
new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
checkState[which] = isChecked;
}
});
// 点击“确定”按钮后输出选中的选项
builder4.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
String message = "";
boolean first = true;
for (int i = 0; i < items.length; i++) {
if (checkState[i]) {
if (first) {
message += items[i];
first = false;
} else {
message += "、" + items[i];
}
}
}
if ("".equals(message)) {
message = "看来您不喜欢吃水果";
}
Toast.makeText(context, "您喜欢的水果有:" + message, Toast.LENGTH_SHORT).show();
}
});
builder4.setNegativeButton("取消", null);
builder4.create().show();效果如图所示:

6、单选列表对话框
final String[] items = {"苹果", "桃子", "梨", "李子", "香蕉", "橘子"};
final AlertDialog.Builder builder3 = new AlertDialog.Builder(context);
builder3.setIcon(R.mipmap.ic_launcher);
builder3.setTitle("选择你喜欢的水果");
// 设置单选选项,默认选中第一个,并绑定点击事件
builder3.setSingleChoiceItems(items, 0, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(context, "你最喜欢的水果是" + items[which] + "!", Toast.LENGTH_SHORT).show();
// 选中某一项后关闭对话框
dialog.dismiss();
}
});
builder3.create().show();效果如图所示:

7、日期选择对话框
// 获取当前的年月日
Calendar calendar = Calendar.getInstance();
int year = calendar.get(Calendar.YEAR);
int month = calendar.get(Calendar.MONTH);
int dayOfMonth = calendar.get(Calendar.DAY_OF_MONTH);
// 创建DatePickerDialog
DatePickerDialog datePickerDialog = new DatePickerDialog(context, new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int month, int dayOfMonth) {
// 得到的月份会比实际月份少1
Toast.makeText(context, year + "-" + (month + 1) + "-" + dayOfMonth, Toast.LENGTH_SHORT).show();
}
}, year, month, dayOfMonth);
// 显示对话框
datePickerDialog.show();效果如图所示:

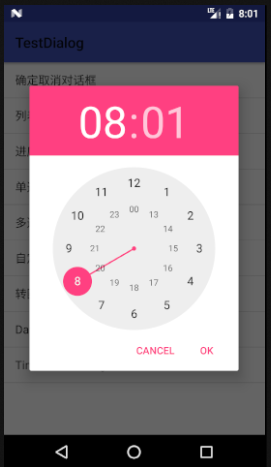
8、事件选择对话框
// 获取当前时间(时、分)
Calendar calendar = Calendar.getInstance();
int hourOfDay = calendar.get(Calendar.HOUR_OF_DAY);
int minute = calendar.get(Calendar.MINUTE);
// 初始化TimePickerDialoy,最后一个参数决定是否是24小时制
TimePickerDialog timePickerDialog = new TimePickerDialog(context, new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
Toast.makeText(context, hourOfDay + ":" + minute, Toast.LENGTH_SHORT).show();
}
}, hourOfDay, minute, true);
// 显示对话框
timePickerDialog.show();效果如图所示:

9、Android自定义对话框
自定义对话框代码如下:
final AlertDialog.Builder builder5 = new AlertDialog.Builder(context);
builder5.setIcon(R.mipmap.ic_launcher);
builder5.setTitle("自定义对话框");
// 使用LayoutInflater创建一个自定义布局
View customView = LayoutInflater.from(context).inflate(R.layout.dialog_custom, null);
final TextView tvName = (TextView) customView.findViewById(R.id.id_customdialog_username);
final TextView tvPassword = (TextView) customView.findViewById(R.id.id_customdialog_password);
// 为对话框设置自定义布局
builder5.setView(customView);
builder5.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
String username = tvName.getEditableText().toString().trim();
String password = tvPassword.getEditableText().toString().trim();
Toast.makeText(context, "您的用户名是" + username + ",密码是" + password, Toast.LENGTH_SHORT).show();
}
});
builder5.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
builder5.create().show();自定义对话框dialog_custom.xml布局文件代码:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" android:paddingBottom="15.0dip" android:paddingLeft="20.0dip" android:paddingRight="20.0dip" android:paddingTop="10.0dip"> <EditText android:id="@+id/id_customdialog_username" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="Input your name" android:inputType="text" /> <EditText android:id="@+id/id_customdialog_password" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="Input your password" android:inputType="textPassword" /> </LinearLayout>
效果如图所示:
