在Android EditText控件中,我们如何自定义带有清空删除按钮的EditText控件呢?非常的简单,我们只需要创建一个CleanableEditText类,继承于EditText即可,代码如下:
package com.tpyyes.shouxie;
import android.content.Context;
import android.graphics.drawable.Drawable;
import android.text.Editable;
import android.text.TextWatcher;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.CycleInterpolator;
import android.view.animation.TranslateAnimation;
import android.widget.EditText;
/**
* 在焦点变化时和输入内容发生变化时均要判断是否显示右边clean图标
*/
public class CleanableEditText extends EditText {
private Drawable mRightDrawable;
private boolean isHasFocus;
private CustomDeletedCallback customDeletedCallback;
public CleanableEditText(Context context) {
super(context);
init();
}
public CleanableEditText(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public CleanableEditText(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init();
}
private void init(){
//getCompoundDrawables:
//Returns drawables for the left, top, right, and bottom borders.
Drawable [] drawables=this.getCompoundDrawables();
//取得right位置的Drawable
//即我们在布局文件中设置的android:drawableRight
mRightDrawable=drawables[2];
//设置焦点变化的监听
this.setOnFocusChangeListener(new FocusChangeListenerImpl());
//设置EditText文字变化的监听
this.addTextChangedListener(new TextWatcherImpl());
//初始化时让右边clean图标不可见
setClearDrawableVisible(false);
}
/**
* 当手指抬起的位置在clean的图标的区域
* 我们将此视为进行清除操作
* getWidth():得到控件的宽度
* event.getX():抬起时的坐标(改坐标是相对于控件本身而言的)
* getTotalPaddingRight():clean的图标左边缘至控件右边缘的距离
* getPaddingRight():clean的图标右边缘至控件右边缘的距离
* 于是:
* getWidth() - getTotalPaddingRight()表示:
* 控件左边到clean的图标左边缘的区域
* getWidth() - getPaddingRight()表示:
* 控件左边到clean的图标右边缘的区域
* 所以这两者之间的区域刚好是clean的图标的区域
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_UP:
//删除EditText内容
boolean isClean =(event.getX() > (getWidth() - getTotalPaddingRight()))&&
(event.getX() < (getWidth() - getPaddingRight()));
if (isClean) {
setText("");
//删除回调
customDeletedCallback.onDeleted(this);
}
break;
default:
break;
}
return super.onTouchEvent(event);
}
private class FocusChangeListenerImpl implements OnFocusChangeListener{
@Override
public void onFocusChange(View v, boolean hasFocus) {
isHasFocus=hasFocus;
if (isHasFocus) {
boolean isVisible=getText().toString().length()>=1;
setClearDrawableVisible(isVisible);
} else {
setClearDrawableVisible(false);
}
}
}
//当输入结束后判断是否显示右边clean的图标
private class TextWatcherImpl implements TextWatcher{
@Override
public void afterTextChanged(Editable s) {
boolean isVisible=getText().toString().length()>=1;
setClearDrawableVisible(isVisible);
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before,int count) {
}
}
//隐藏或者显示右边clean的图标
protected void setClearDrawableVisible(boolean isVisible) {
Drawable rightDrawable;
if (isVisible) {
rightDrawable = mRightDrawable;
} else {
rightDrawable = null;
}
//使用代码设置该控件left, top, right, and bottom处的图标
setCompoundDrawables(getCompoundDrawables()[0],getCompoundDrawables()[1],
rightDrawable,getCompoundDrawables()[3]);
}
// 显示一个动画,以提示用户输入
public void setShakeAnimation() {
this.setAnimation(shakeAnimation(5));
}
//CycleTimes动画重复的次数
public Animation shakeAnimation(int CycleTimes) {
Animation translateAnimation = new TranslateAnimation(0, 10, 0, 10);
translateAnimation.setInterpolator(new CycleInterpolator(CycleTimes));
translateAnimation.setDuration(1000);
return translateAnimation;
}
//自定义右侧清空按钮回调事件
public interface CustomDeletedCallback {
void onDeleted(CleanableEditText cleanableEditText);
}
//自定义删除回调(返回void也行)
public CleanableEditText setCustomDeletedCallback(CustomDeletedCallback customDeletedCallback) {
this.customDeletedCallback = customDeletedCallback;
return this;
}
}然后在xml中加入我们自定义的CleanableEditText类的控件,代码如下:
<com.tpyyes.shouxie.CleanableEditText android:layout_width="match_parent" android:layout_height="80dp" android:focusable="true" android:focusableInTouchMode="true" android:cursorVisible="true" android:drawableRight="@drawable/delete_24dp" //右侧删除按钮图标 android:id="@+id/msgBox"/>
在java类中使用带有自定义删除按钮的CleanableEditText类,代码如下:
CleanableEditText msgBox = findViewById(R.id.msgBox);
msgBox.setCustomDeletedCallback(new CleanableEditText.CustomDeletedCallback() {
@Override
public void onDeleted(CleanableEditText cleanableEditText) {
// do something after delete EditText
}
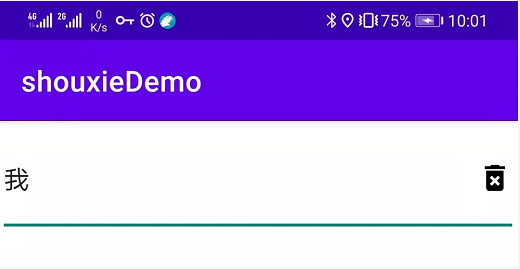
});效果如图所示: