a标签定义一个圆角按钮并添加阴影效果该怎么添加CSS样式呢?可以先看下面这一段CSS代码:
/*html代码*/
<a class="btn-buy">去淘宝下单</a>
/*对应的css代码*/
<style>
.btn-buy:hover{text-decoration: none;color:white;background-color:#FF2463}
.btn-buy {
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: 3px 3px 3px rgba(189, 45, 48, 0.5);
-moz-box-shadow: 3px 3px 3px rgba(189, 45, 48, 0.5);
box-shadow: 3px 3px 3px rgba(189, 45, 48, 0.5);
background: #F55B47;
color: #FFF;
padding: 5px 15px;
}
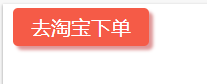
</style>a标签圆角按钮运行效果:

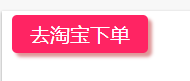
鼠标移动到按钮之后的效果:

代码分析:
类似-webkit 与-moz 这种类型的定义是做谷歌,IE与火狐这三个浏览器的兼容。
box-shadow: 3px 3px 3px rgba(189, 45, 48, 0.5);属性定义了a标签圆角按钮的阴影效果,四个参数分别为:向右边3px,向下边px,直径3px,阴影颜色为rgb内定义的颜色。
border-radius: 4px; 表示按钮角度直径为4px。
padding: 5px 15px; 表示内容内间距上下为5px,左右为15px。
color 表示a标签文字颜色为定义的颜色
background:定义了a标签的背景颜色