ionic是一个跨平台的app开发语言,它主要应用于html5 app应用开发,使用的脚本语言为angular.js,当然了,也可以直接使用javascript,下面来学习一下如何使用ionic命令创建一个跨平台的app项目。
Install the Ionic CLI(安装ionic命令行工具)
Start an App (初始化项目)
Run the App (开启项目)
步骤一:安装ionic命令行工具,这样就可以使用ionic命令了,在cmd窗口中运行如下命令:
npm install -g ionic
-g表示全局安装,在windows中建议使用以管理员命令运行cmd命令,而在Mac或linux系统中,建议前面加入sudo命令。
步骤二:初始化app项目
ionic start myApp tabs --type=angular
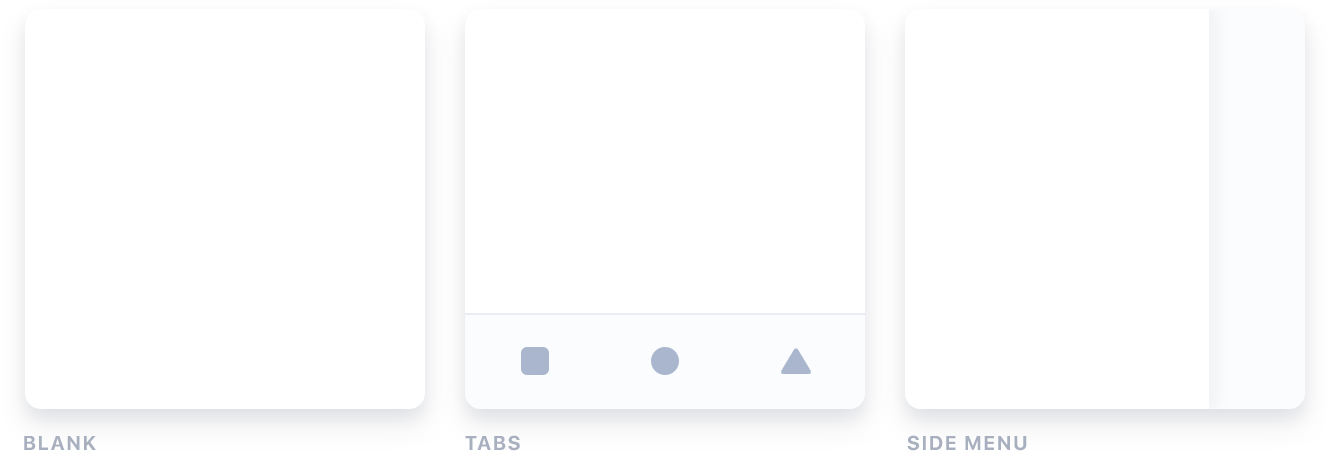
使用模板创建一个ionic项目,分别是blank(空项目),tabs(下方带有一行菜单的项目),以及sidemenu(侧边栏项目)这三种模板,模板样式如下图所示:
更高版本如Ionic 4 beta需要--type=angular标志。

步骤三:开启项目,会自动在浏览器中弹出我们创建好的项目页面,cd进入到我们创建好的“myApp”项目,使用如下命令运行ionic项目:
cd myApp //开启项目 ionic serve
浏览器访问地址一般为:http://localhost:8101/,ip+端口的形式,ionic初始化项目是最基本的知识,需要掌握一下。