extjs框架提供了好多种themes主题样式,非常的漂亮,下面将会以extjs panel面板为例,做一个hello world项目来展示extjs的各种themes主题,在你的项目中可以任选自己合适的一种主题。
以下hello world案例是extjs框架默认主题样式theme-classic-all.css,如下。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/extjs/6.2.0/classic/theme-classic/resources/theme-classic-all.css">
<script type="text/javascript" src="https://cdn.bootcss.com/extjs/6.2.0/ext-all.js"></script>
</head>
<body>
<div id="helloPanel"></div>
</body>
<script type="text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloPanel',
height: 200,
width: 400,
title: 'Hello world',
html: '第一个extjs练习,我非常的喜欢这个主题,哈哈'
});
});
</script>
</html>输出结果如图所示,比较的传统,没有扁平化效果。

Neptune主题样式
我们移除hello world案例下面的default默认css样式,如下。
<link rel="stylesheet" href="https://cdn.bootcss.com/extjs/6.2.0/classic/theme-classic/resources/theme-classic-all.css">
改成neptune主题样式,如下。
<link rel="stylesheet" href="https://cdn.bootcss.com/extjs/6.2.0/classic/theme-neptune/resources/theme-neptune-all.css">
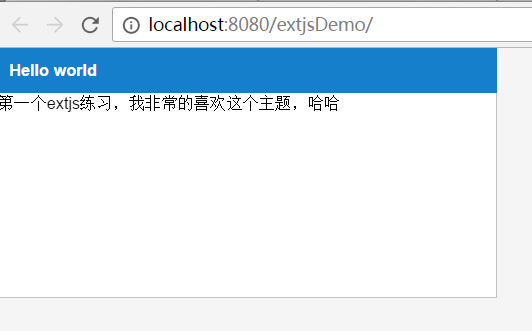
这时候就会输出neptune主题样式的panel面板,具有扁平效果,好看很多啦,如图所示。

Crisp主题样式
我们将移除下面的default默认css样式,如下。
<link rel="stylesheet" href="https://cdn.bootcss.com/extjs/6.2.0/classic/theme-classic/resources/theme-classic-all.css">
改成crisp主题样式的css,如下。
<link rel="stylesheet" href="https://cdn.bootcss.com/extjs/6.2.0/classic/theme-crisp/resources/theme-crisp-all.css">
运行项目,查看extjs crisp主题样式的效果,如图。

Triton主题样式
我们移除hello world案例下面的default默认css样式,如下。
<link rel="stylesheet" href="https://cdn.bootcss.com/extjs/6.2.0/classic/theme-classic/resources/theme-classic-all.css">
改成triton主题样式,如下。
<link rel="stylesheet" href="https://cdn.bootcss.com/extjs/6.2.0/classic/theme-triton/resources/theme-triton-all.css">
运行hello world项目,效果如下。

Gray灰色主题样式
我们移除hello world案例下面的default默认css样式,如下。
<link rel="stylesheet" href="https://cdn.bootcss.com/extjs/6.2.0/classic/theme-classic/resources/theme-classic-all.css">
改成gray主题样式的css,如下。
<link rel="stylesheet" href="https://cdn.bootcss.com/extjs/6.2.0/classic/theme-gray/resources/theme-gray-all.css">
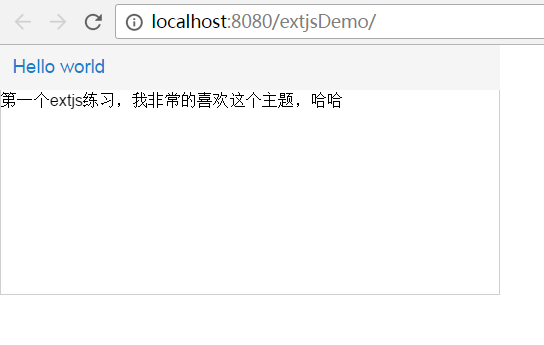
gray主题的效果如图。

根据自己extjs项目的需求选择适合自己的themes主题即可。