UEditor 介绍,并学会如何初始化UEditor富文本编辑器
UEditor 是由百度「FEX前端研发团队」开发的所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码。
1 入门部署和体验
1.1 下载编辑器
到官网下载 UEditor 最新版:[官网地址],请根据自己的语言需求下载对应UEditor版本。
1.2 创建demo文件
解压下载的包,在解压后的目录创建 demo.html 文件,填入下面的html代码
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>ueditor demo</title>
</head>
<body>
<!-- 加载编辑器的容器 -->
<script id="container" name="content" type="text/plain">
这里写你的初始化内容
</script>
<!-- 配置文件 -->
<script type="text/javascript" src="ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script type="text/javascript" src="ueditor.all.js"></script>
<!-- 实例化编辑器 -->
<script type="text/javascript">
var ue = UE.getEditor('container');
</script>
</body>
</html>1.3 在浏览器打开demo.html
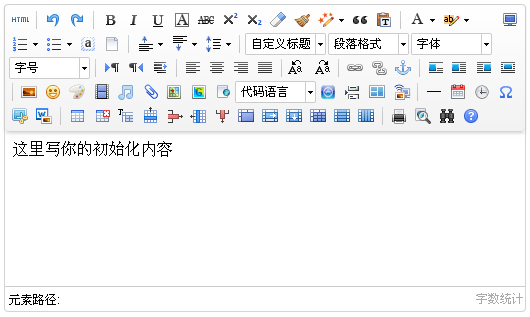
如果看到了下面这样的编辑器,恭喜你,初次部署成功!

1.4 也可以初始化的时候,传入自定义的参数
编辑器有很多可自定义的参数项,在实例化的时候可以传入给编辑器:
var ue = UE.getEditor('container', {
autoHeight: false
});配置项也可以通过 ueditor.config.js 文件修改,具体的配置方法请看前端配置项说明
1.5 设置和读取编辑器的内容
通 getContent 和 setContent 方法可以设置和读取编辑器的内容
var ue = UE.getContent();
//对编辑器的操作最好在编辑器ready之后再做
ue.ready(function() {
//设置编辑器的内容
ue.setContent('hello');
//获取html内容,返回: <p>hello</p>
var html = ue.getContent();
//获取纯文本内容,返回: hello
var txt = ue.getContentTxt();
});