今天介绍的是easyUI多选项卡后台模板,它是由easyUI框架的Tabs,Menu等多个组件所组成,我们都知道easyUI模板作为后台网站模板来说,是非常简便易用的,默认的easyUI Tabs选项卡是不能同时打开多个的,所以小编就收集到了这个后台模板供大家使用。
easyUI layout布局一般有五个区域(北区 north、南区 south、东区 east、西区 west 和中区 center)的容器。中间的区域面板是必需的,边缘区域面板是可选的。每个边缘区域面板可通过拖拽边框调整尺寸,也可以通过点击折叠触发器来折叠面板。布局(layout)可以嵌套,因此用户可建立复杂的布局,如图所示是传统的easyUI布局:

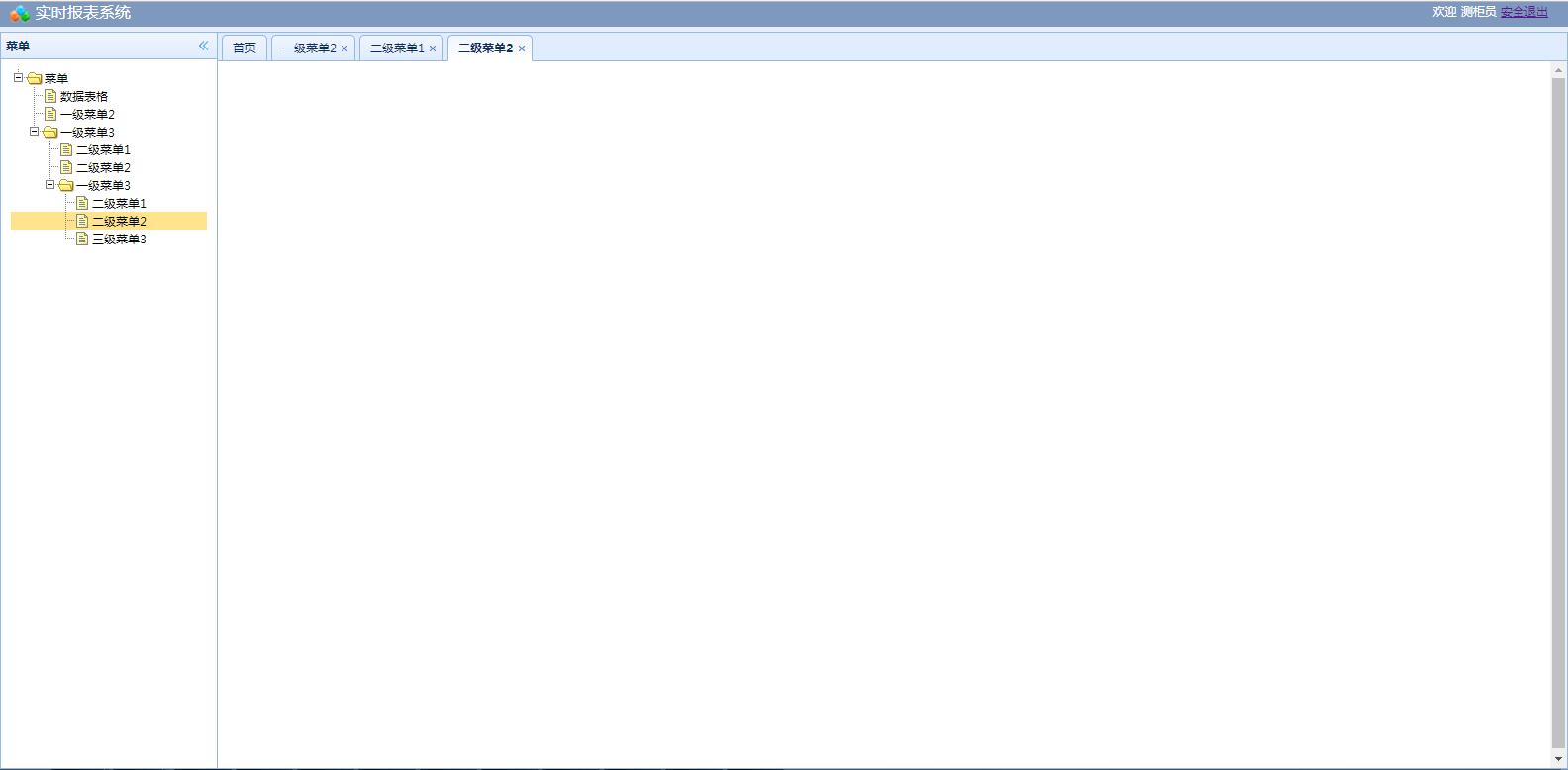
而小编这个的easyUI layout布局就简单点,没必要搞得这么复杂,毕竟网站后台模板越简单越好,布局就分为west与center布局,也就是左中布局,可以同时打开多个Tabs选项卡,效果如图所示:

它的布局界面是index.html,打开与关闭easyUI tabs选项卡的实现在main.js文件里面,请好好看它的实现源码,很简单你就可以做出一个这样的网站后台了,如果想要下载或浏览器预览easyUI后台模板,请点击学习: