HTML5中的Web Sql数据库在实际应用中并不是很多,本人只看到w3schools这种教学网才用到websql,目前也只有Webkit(Safari,SafariMobile和Chrome)和Opera 10.50这些浏览器支持Web Sql数据库。
Web Sql Database无疑是一个浏览器数据库,它的规范是SQLite数据库,使用javascript来调用数据库语句,所有的语法和mysql是几乎一样的,所以学习Web Sql数据库知识是一件非常简单的事情。
Web Sql数据库有3个核心方法,分别如下,很是简单。
openDatabase //打开数据库
transaction //开启事务
executeSql //执行sql语句
下面我们来创建一个名为“mydb”的数据库,然后插入一张user表,并且插入4条用户数据,javascript代码如下。
<script>
/**
* 参数一:数据库名
* 参数二:版本
* 参数三:数据库描述,没啥用
* 参数四:数据库大小
*/
var database = openDatabase('mydb','1.0','太平洋学习网数据库',2*1024*1024);
database.transaction(function (db) {
db.executeSql("CREATE TABLE IF NOT EXISTS user(id unique,username,password)");
db.executeSql("insert into user(id,username,password) values('1','张三','123456')");
db.executeSql("insert into user(id,username,password) values('2','李四','456789')");
db.executeSql("insert into user(id,username,password) values('3','王五','111111')");
db.executeSql("insert into user(id,username,password) values('4','赵六','222222')");
})
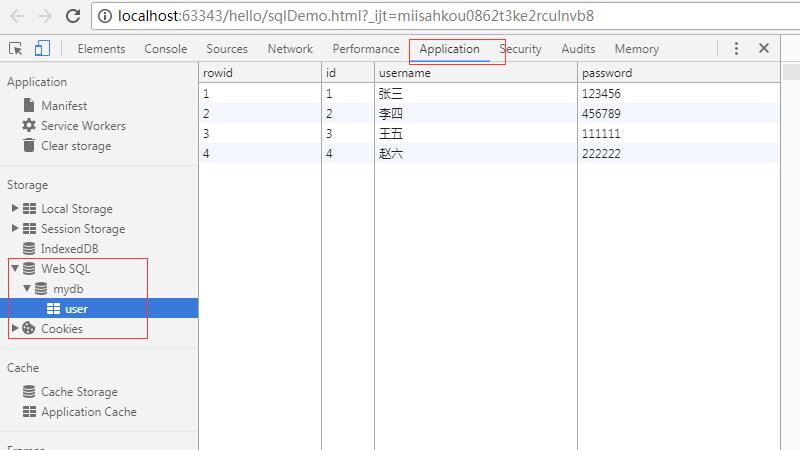
</script>插入完user用户数据之后,我们可以在Chrome谷歌浏览器上右键---检查---Application选项,然后就可以看到我们刚刚新建的mydb数据库与user用户表数据了,如图所示。

当然了,插入数据的时候,也可以使用类似于PreparedStatement预处理的形式来插入用户数据,用问号“?”来替代插入数据,这样会比较安全一点,代码如下。
database.transaction(function (db) {
db.executeSql("insert into user(id,username,password) values(?,?,?)",[4,"赵六","222222"]);
})最后我们可以将插入的用户数据遍历出来,当然了,代码仍然是写在js的<script>></script>标签之间,代码如下。
database.transaction(function (db) {
db.executeSql('select * from user',[],function (tx,result) {
//获取数据长度
var length = result.rows.length;
//遍历
for (var i = 0; i < length; i++) {
var id = result.rows.item(i).id;
var username = result.rows.item(i).username;
var password = result.rows.item(i).password
//输出用户数据
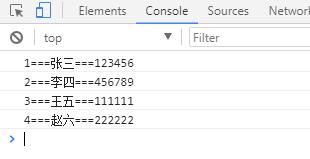
console.log(id+"==="+username+"==="+password);
}
});
})上面的运行结果如图所示。

注:web sql数据库的语法和其他所有的数据库是一样的,唯一的区别只是web sql数据库是浏览器数据库,用javascript来调用而已,Web SQL数据库API实际上并不是HTML5规范的一部分。