在Flutter开发中,我们经常需要添加一些图片和字体资源文件(assets),那么如何在Flutter中添加图片和自定义字体资源,以及如何使用图片和字体资源呢?下面小编将带大家来学习一下。
Flutter图片资源的添加与使用方法
在Flutter中,所有的图片资源与自定义字体资源,默认情况下都需要添加在Flutter应用根目录下的assets目录下(assets文件目录需要用户自己新建,名称必须是“assets”,否则会报找不到图片的错误),并且需要在项目的pubspec.yaml文件下对应的位置的添加图片名称。
1)下面是Flutter图片资源的添加方法,在根目录下新建assets文件夹,并将图片资源拖入到assets目录中,如图所示:

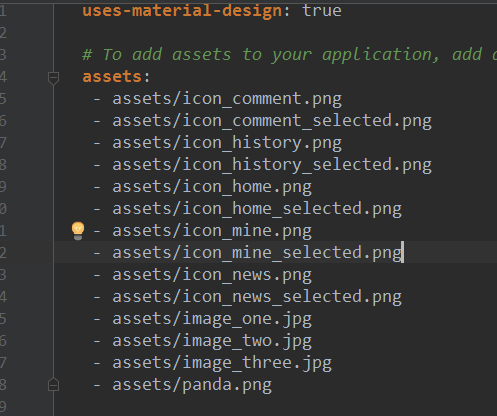
然后在pubspec.yaml文件中去掉assets前面的“#”注释,内容改成如图所示的,注意“-”前后的空格,Flutter对空格有很严格的要求,如图所示:

2)如何在Flutter代码中加载assets图片资源?代码如下:
Image.asset("assets/icon_comment.png")Flutter自定义字体资源的添加与使用方法
在Flutter中,默认需要将自定义字体添加到Flutter根目录下的fonts文件目录下(fonts目录需要自己手动创建,名字必须为“fonts”否则就会出错),添加完之后需要在项目的pubspec.yaml文件下对应的位置的添加自定义字体资源的名称。
1)Flutter自定义字体资源添加,首先要在Flutter根目录下创建“fonts”文件目录,如图所示:

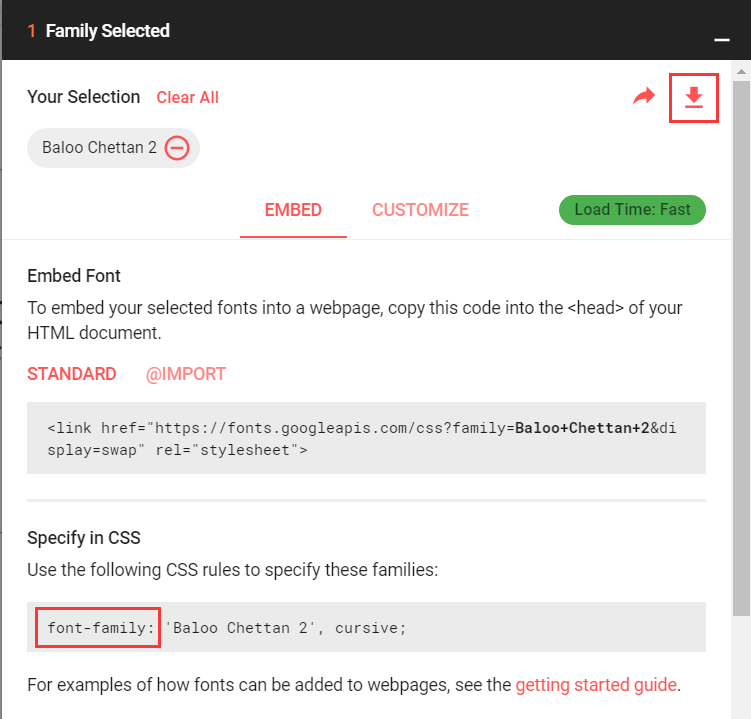
并且需要登录Google Fonts官网选择一款字体下载:点击进入Google Fonts官网,选择一款google字体,如图所示:

点击上图的“+”号,可以进入下载Google Fonts字体,并注意记下font-family名称,如图所示:

下载之后会有一个zip压缩包,解压之后把里面的“.ttl”文件复制到上面新建的“fonts”目录里面,如图所示:

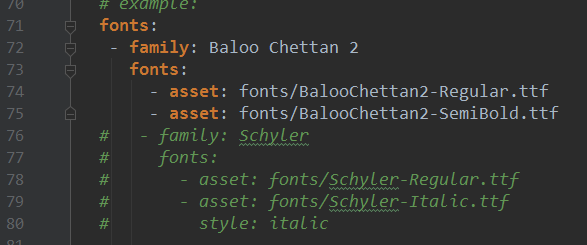
然后在pubspec.yaml文件中去掉fonts前面的“#”注释,记得“.tff”文件要对应font目录文件里面的tff文件名称,将内容改成如图所示,:

说明:
family为上图中Google字体“font-family”对应的名称。
2)Flutter自定义字体的使用方法,请看代码示例:
// 使用fontFamily属性就能应用自定义字体了
Text("Hello world",style: TextStyle(fontFamily: "Baloo Chettan 2",fontSize: 30,fontWeight: FontWeight.w900,),)总结注意:
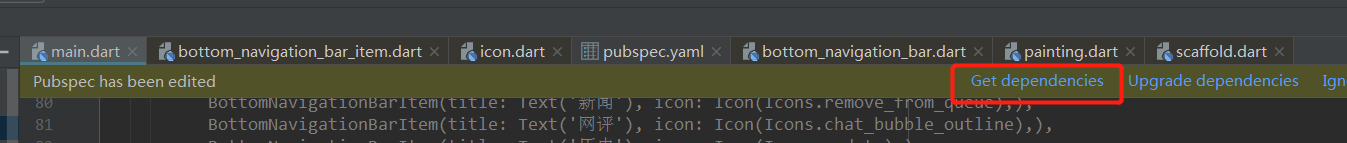
当我们修改了pubspec.yaml文件内容之后,我们的代码“.dart”文件上方会提醒我们获取依赖信息,如果不点击此按钮,我们的图片资源与自定义字体是不生效的,如图所示: