android app中嵌入html5 web页面使用到webview控件,下面将使用webview控件来加载一个html网页,简单介绍下webview的使用方法。
1:在AndroidManifest.xml的<manifest>标签下添加android网络访问权限,代码如下。
<uses-permission android:name="android.permission.INTERNET" />
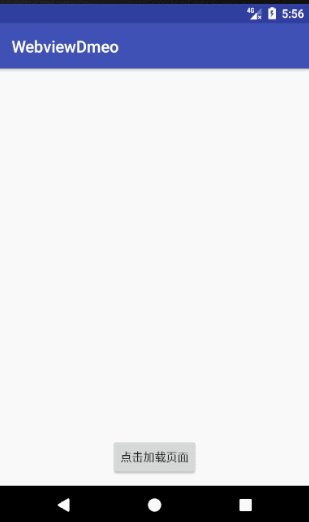
2:在activity_main.xml页面中添加一个button按钮和一个webview控件,用于点击鼠标加载html网页。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.baidu.webviewdmeo.MainActivity"> <WebView android:layout_width="match_parent" android:layout_height="match_parent" android:layout_alignParentTop="true" android:layout_marginBottom="80dp" android:layout_centerHorizontal="true" android:id="@+id/myWebview" /> <Button android:text="点击加载页面" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="11dp" android:id="@+id/btn" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" /> </RelativeLayout>
3:在对应的MainActivity.java类中实现点击button按钮在webview控件中加载html网页的方法。
package com.baidu.webviewdmeo;
import android.content.Intent;
import android.graphics.Bitmap;
import android.net.Uri;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.webkit.WebResourceRequest;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private WebView webView;
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = (WebView) findViewById(R.id.myWebview);
button = (Button)findViewById(R.id.btn);
//点击button加载网页
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
webView.setWebViewClient(new MyBrowser()); //自定义加载页面需要的操作
webView.getSettings().setLoadsImagesAutomatically(true); //加载图片
webView.getSettings().setJavaScriptEnabled(true); //加载js
webView.setScrollBarStyle(View.SCROLLBARS_INSIDE_OVERLAY); //滚动样式
webView.loadUrl("http://www.tpyyes.com");
}
});
}
private class MyBrowser extends WebViewClient {
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
super.onPageStarted(view, url, favicon);
//加载页面之前do something
Log.d("before","页面开始加载");
}
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
//加载页面之后do something
Log.d("after","页面加载完成");
}
}
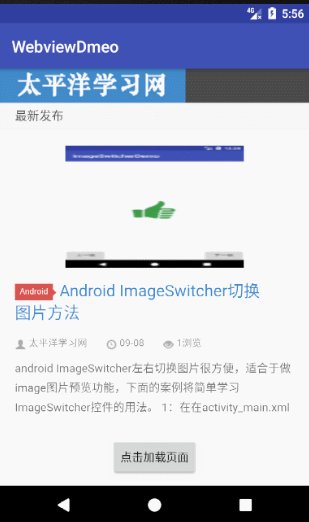
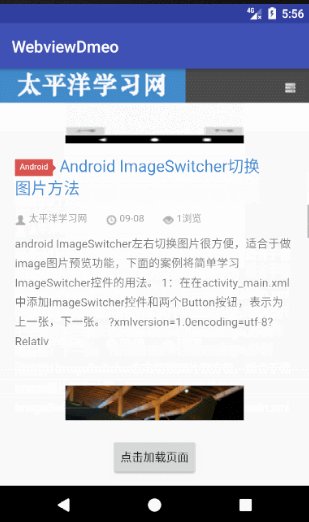
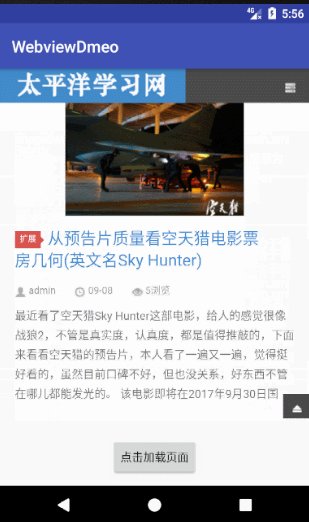
}运行之后效果如图所示。

注意:如果想使用android自带的浏览器打开网页而不使用webview控件,则可以直接使用Intent对象就可以了(这里是加载app就跳转到浏览器并加载网页,没有点击事件)。
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Uri uri = Uri.parse();
Intent intent = new Intent(Intent.ACTION_VIEW, uri);
startActivity(intent);
}
}