WebView加载本地html网页文件最重要的是本地html文件放置位置,html放置位置不对的话你即使是输入绝对路径也加载不了html页面,下面是html页面放置方法。
1:切换到android studio的project模式,如图。

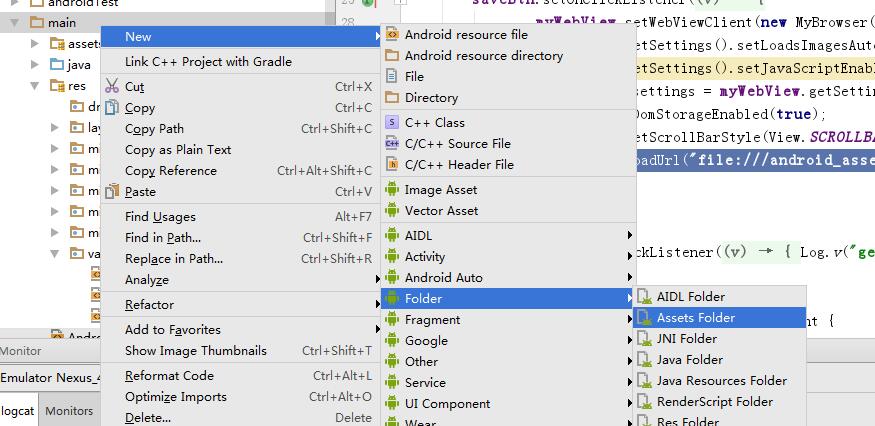
2:选择main目录,右键New--->Folder--->Assets Folder,新建一个asssets资源目录,将html本地文件放置在assets目录下。

3:使用webview对象的loadUrl方法来加载本地html文件即可,如test.html本地文件,“android_asset”就表示上一步新建的assets资源目录(默认的固定格式)。file/// 也为固定格式。
//test.html文件在图1中所示的位置
webView.loadUrl("file:///android_asset/test.html");
//假如我们的test.html在/assets/html/test.html这个目录下,则可以
webView.loadUrl("file:///android_asset/html/test.html");使用webview的完整使用教程,请查看:webview加载html网页文件的简单操作