在ios项目中经常要用到scrollView控件中的contentSize、contentInset、contentOffset这3个属性,时间一长了也很容易弄混,因此做一个笔记。
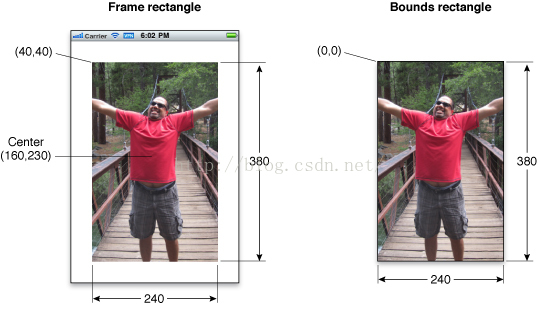
想要搞清楚这三个属性的区别,需要先了解frame 与 bounds 、center属性这几个属性是什么意思,先看下面的图片:

frame 是 x、y、width、height 相当于 左边图:(40、40、240、380)
bounds 是 width、height x与y 默认都是0 相当于 右边图 (0、0、240、380)
center 是一个View的中心,默认是这个view对应的superview 坐标的中间值
相当于上面的左边图:(160、230)
说完了上面的 该说正题了。
contentSize:
contentSize是scrollview可以滚动的区域,比如frame = (0 ,0 ,320 ,480) contentSize = (320 ,960),代表你的scrollview可以上下滚动,滚动区域为frame大小的两倍。
contentInset:
contentInset的单位是UIEdgeInsets,默认值为UIEdgeInsetsZero,也就是没有扩展的边。
UIEdgeInsets 设置包围tableView的坐标:
typedef struct UIEdgeInsets {
CGFloat top, left, bottom, right;
} UIEdgeInsets;
代表 上、 左、 下、 右 四个方向扩展出去的值。
contentOffset:
contentOffset是UIScrollView当前显示区域的顶点相对于frame顶点的偏移量,例如上面的例子如果拉到最下面,则contentOffset就是(0, 480),也就是y偏移了480。