UITableView的scrollToRowAtIndexPath方法在即时通讯开发中使用非常的广泛,以下例子是我们一个聊天列表只能显示8条数据,但是我们原本是有9条聊天数据的,第9条数据在下面被隐藏了,如图:

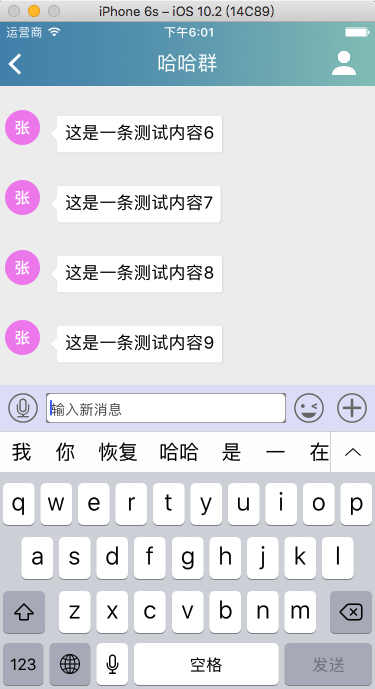
当我们打开聊天记录页面加载,或者输入新消息的时候,都是要显示最后一条数据的,如果不这样,我们是看不到自己的最新消息的,如图是我们要达到的效果:

我们需要在加载页面或者输入消息的时候让UITableView自动向上滚动到最后一行,代码如下。
//self.dataSourceArr.count等于9行,如果要显示最后一行第9行,则indexPathForRow的值为8,因为row是从0角标开始的。
//注意:scrollToBottomisAnimated为本人自定义方法,需要你根据情况调用
- (void)scrollToBottomisAnimated:(BOOL)isAnimated {
if (self.dataSourceArr.count == 0) {
return;
}
double delayInSeconds = 0;
dispatch_time_t popTime = dispatch_time(DISPATCH_TIME_NOW, (int64_t)(delayInSeconds * NSEC_PER_SEC));
dispatch_after(popTime, dispatch_get_main_queue(), ^(void){
NSIndexPath *lastIndex = [NSIndexPath indexPathForRow:self.dataSourceArr.count-1 inSection:0];
[self.tableView scrollToRowAtIndexPath:lastIndex atScrollPosition:UITableViewScrollPositionBottom animated:isAnimated];
});
}