Django模板介绍
django模板是用来展示后台数据的,在python django中,模板文件的后缀就是我们常用的.html文件,从后台数据库取数据需要用到django模板标签。
什么是模板标签呢?
django标签可以在html页面中嵌套python代码,使用django模板标签可以获取到views.py传给我们的数据并展示出来,例如html静态文件中取数据,我们可以使用如下形式。
{{user.id}}如果后台传入的是一个list集合,集合里面存入的是User对象,遍历list集合的话可以使用以下方法来遍历,如获取User对象的id。
{% for user in list%}
{{ user.id}}
{% endfor %}下面将来做一个小案例,当用户登录http://127.0.0.1:8000主页就能马上获取用户列表,如图所示,本案例用到了bootrap框架,不然列表会很丑。

首先在models.py文件里面添加一个User的实体类(模型),需要同步到数据库中,详情请参考:jango入门4:django模型创建和数据库表的同步,代码如下。
from django.db import models # models.Model定义之后会自动与数据库中user表关联 class User(models.Model): # 设置主键,如果不设置系统也会生成一个id属性 id = models.IntegerField(primary_key=True) username = models.CharField(max_length=50) password = models.CharField(max_length=50) phone = models.CharField(max_length=50) address = models.CharField(max_length=100)
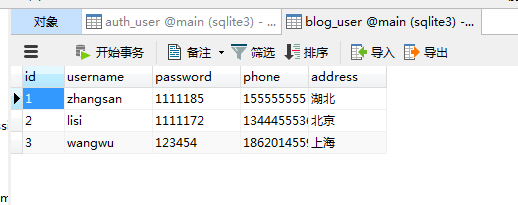
然后在我们的sqlite数据库的user表中添加一些用户数据,

第一步:在主urls.py里面添加一个总的url配置,把实现的细节交给blog下面的urls.py来处理,代码如下。
urlpatterns = [
url(r'^admin/', admin.site.urls), # 忽略它
url(r'^', include('blog.urls')), #交由blog模块下面的urls.py来处理
]第二步:在blog模块下的urls.py中的urlpatterns中添加一个跳转到首页的url正则表达式,“name=”依然可以省略。
urlpatterns = [ # 跳转到列表页面,加了r'^$'表示是主页面,前面django入门5有讲到 url(r'^$', views.user_list, name='user_list'), ]
第三步:用户输入http://127.0.0.1:8000 ,urls.py会根据这个 r'^$' ,url正则表达式找到views.py里面的user_list()方法,下面是user_list方法的实现,给前端传送一个key为users,value为lists集合的结果。
from django.http import HttpResponse
from django.shortcuts import render, render_to_response
from blog.models import User
# 获取用户列表的方法
def user_list(request):
# 查询所有数据的方法
lists = User.objects.all()
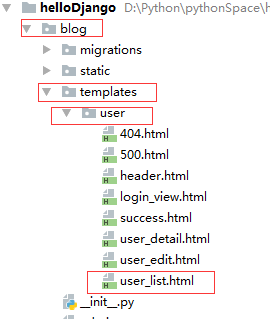
return render(request, 'user/user_list.html', {'users': lists})第四步:我们需要在blog/templates/user文件夹下新建用户列表的模板文件user_list.html,如图所示。

第五步:实现user_list.html模板文件,利用上面介绍到的django模板标签将users数据遍历后获取出来,代码如下。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用户列表页</title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
</head>
<body>
<table style="width: 500px">
<tr>
<td>ID</td>
<td>用户名</td>
<td>密码</td>
<td>电话</td>
<td>住址</td>
<td>操作</td>
</tr>
{% for user in users %}
<tr>
<td>{{ user.id }}</td>
<td>{{ user.username }}</td>
<td>{{ user.password }}</td>
<td>{{ user.phone }}</td>
<td>{{ user.address }}</td>
<td><a href="{% url 'user_detail' pk=user.id %}">查看</a>
<a href="{% url 'user_edit' pk=user.id %}">修改</a></td>
</tr>
{% endfor %}
</table>
</body>
</html>效果如图一所示。