highcharts是一个非常丰富的HTML5图表库,它是用javascript编写的,下面将会用一个highcharts入门示例教程来让各位先入门学习一下highcharts的简单使用。
highcharts分为3部分,分别是highcharts,highstock,与highmaps。
highcharts:主要用于描绘饼形图,柱形图,折线图等图形。
highstock:主要用于描绘股票类的图形。
highmaps:主要用于描绘地图显示方面的图形。
我们现在来学习一下highcharts这一步分,下面是highcharts的入门示例demo。
第一步:去hcharts官网下载highcharts相关的插件,官网下载地址如下:
https://www.hcharts.cn/download
第二步:在head之间引入jquery与highcharts.js,引入方式如下,请根据你自己的项目路径引入。
<script type="text/javascript" src="../lib/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript" src="../lib/hcharts/Highcharts/5.0.6/js/highcharts.js"></script>
第三步:在html body里面加入highcharts的显示div,代码如下,id名称可以自定义。
<div id="container"></div>
第四步:在<script></script>部分初始化highcharts图表,代码如下。
$(function () {
$('#container').highcharts({
chart: {
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false
},
title: {
text: '一月份错误题目分析图'
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.2f}%</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
color: '#000000',
connectorColor: '#000000',
format: '<b>{point.name}</b>: {point.percentage:.2f} %'
}
}
},
series: [{
type: 'pie',
name: '错题百分比',
data: [
['Firefox', 45.0],
['IE', 26.89],
{
name: 'Chrome',
y: 12.8,
sliced: true,
selected: true
},
['Safari', 8.5],
['Opera', 6.2],
['Others', 0.7]
]
}]
});
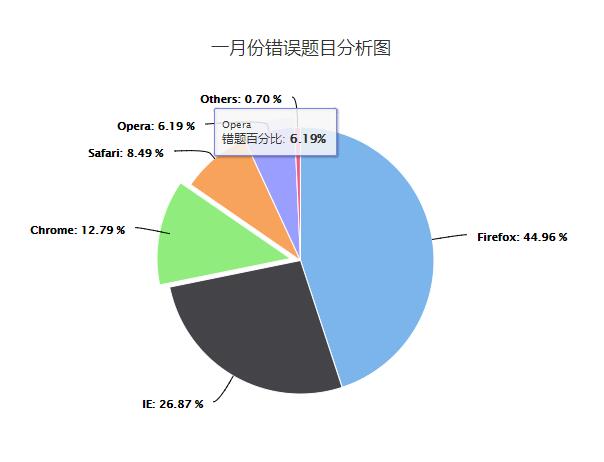
});上面的highcharts demo示例显示的结果如图所示。

highcharts更多示例请登录hcharts官网:https://www.hcharts.cn/demo/highcharts,里面会有highcharts ajax加载数据的演示示例。