之前不知道iconfont怎么用,然后看了iconfont阿里巴巴矢量图标库使用教程依然是不会,发现阿里巴巴的这个iconfont字体图标做得也太差了,经过朋友的介绍,我用上了google公司的Material Design Icons图标,很快就学会了。
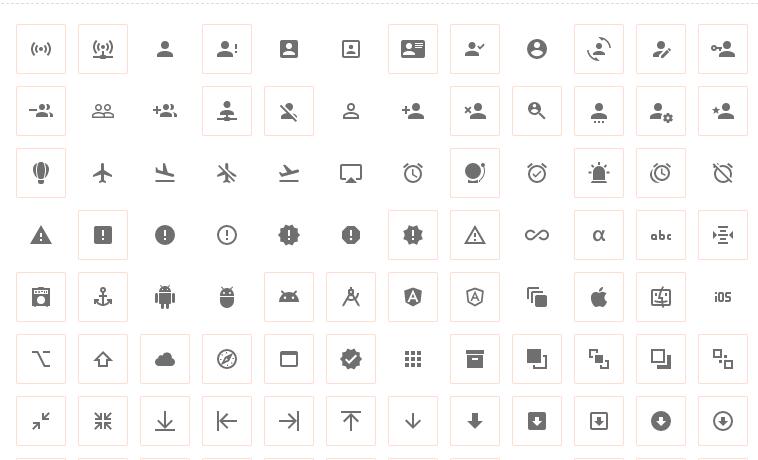
Material Design Icons图标库中有4000多个字体图标,很够用,可以去它的官网:https://materialdesignicons.com/,由于是国外网站,用ie打开会很慢,可以用火狐或者谷歌浏览器打开(耐心等待),打开之后可以看到很多iconfont图标,如图所示。

iconfont字体图标的使用方法
1:下载iconfont css以及font字体文件,点击这里下载,然后解压缩。
2:将里面的materialdesignicons.min.css文件以及fonts文件夹里面的所有iconfont字体图标文件放入到你写项目中,如图所示。

3:在html文件头部导入materialdesignicons.min.css,代码如下。
<link type="text/css" href="asset/css/materialdesignicons.min.css" rel="stylesheet"/>
4:iconfont图标怎么用呢?很简单,只要在官网首页,将鼠标移动到iconfont图标上,就会有该图标的英文名称,如图所示。

1)然后我们只需要使用<i>标签,然后在class属性前面加入"mdi-"前缀+名称即可,如下所示。
<i class="mdi mdi-battery-charging"></i>
效果如下。
![]()
2)如果要改变iconfont图标颜色,则直接使用style属性设置即可,代码如下。
<i class="mdi mdi-battery-charging" style="color: red"></i>
效果如下。

3)iconfont怎么改变图标大小呢?很简单可以使用mdi-24px属性,还有mdi-18px,36px,42px等等,当然你也可以使用style="font-size: 24px"属性代替,如下。
//方法一 <i class="mdi mdi-battery-charging mdi-24px" style="color: red;"></i> //方法二 <i class="mdi mdi-battery-charging" style="color: red;font-size: 24px"></i>
效果如下。

4)如果要旋转iconfont图标,则可以使用mdi-rotate-45属性,45代表顺时针转45度的意思,代码如下。
<i class="mdi mdi-battery-charging mdi-rotate-45" style="color: red;font-size: 24px"></i>
效果如图。

基本就是这些用法,很简单吧!
注意:Material Design Icons图标不仅可以用在<i>标签中的class,用在<a>标签中的class也是可以的,就用一个例子简单介绍下吧。
<a class="mdi mdi-home mdi-24px" href="/">Home</a>
效果如图。

完毕!